オートメーション: 自動テストの開始
自動テストと TestRail を統合しているほとんどのチームは、TestRail の外部で (たとえば、継続的インテグレーション システムの一部として) 自動テストを開始および実行し、TestRail の API を使用してテスト結果を送信しています。ただし、TestRail からテスト結果を直接トリガーするシステムを実装したいと考えるチームもあります。このドキュメントでは、UIスクリプトとカスタム サーバーサイド スクリプトの組み合わせによってこれを実現する方法について説明します。
UI スクリプトは、TestRail のユーザー インターフェイスに新しいボタンを追加するために使用され、サーバーサイド スクリプトは自動テストを起動します。このサンプルでは、テスト ランレベルでテストを実行しますが、テスト計画や個々のテストをサポートするように変更できます。
このドキュメントは、PHP および Web 開発 (HTML、CSS および JS) の基本的な知識を前提としていることに注意してください。この例を理解してカスタマイズするには、上記のすべての知識が必要であり、このドキュメントでは、これらについて説明しません。
このサンプルのソースコードは GitHub にあります。TestRail のバージョンと一致するバージョンを選択してください。
 テスト ラントリガーのサンプル (TestRail 4.x)
テスト ラントリガーのサンプル (TestRail 4.x)
TestRail 4.x 用の UI スクリプトおよびサーバーサイド スクリプトがある GitHub リポジトリ
注意①:サンプルは、TestRail のバージョンによって多少異なる場合があります。詳細については、TestRail のバージョンと一致する GitHub リポジトリを参照してください。このチュートリアルは、TestRail バージョン (4.x) を想定しています。
注意②:サンプルの利用には PHP のショートタグを有効にする必要があります。 有効にするには php.ini で short_open_tag=On を設定します。
注意③:カスタムスクリプトについては、作成されたスクリプトに関するエラーの調査や解決をサポートすることはできません。PHPスクリプトの実装経験のある方の支援をお願いしてください。
ワークフロー
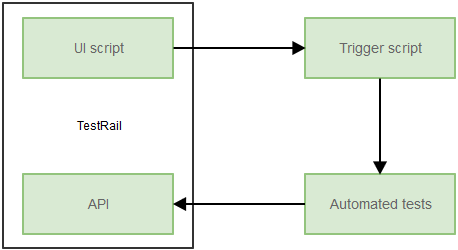
次の図は、統合の基本的なワークフローを示しています。

UI スクリプトは、テスト ラン用の新しいボタンをツールバーに追加します。ボタンをクリックすると、HTTP リクエストがサーバーサイド スクリプトに送信され、スクリプトが自動テストを起動します。スクリプトまたはテストは、TestRailのAPIを介してテスト結果をレポートします。
UI スクリプト
TestRail の管理エリアの [管理] > [カスタマイズ] > [UI スクリプトの追加] でUI スクリプト (trigger.ui) を追加できます。GitHub リポジトリから UI スクリプト全体をコピーして [設定] テキストボックスに貼り付けます。スクリプトを追加すると、ツールバーにテスト ラン用の新しいボタン [Start Tests] が表示されます。

トリガー スクリプト
トリガー スクリプト (trigger.php) は、Web サーバー上の TestRail のインストール ディレクトリに、TestRail の index.php ファイルと共に配置する必要があります。別の場所を使用する場合は、それに応じて UI スクリプト内の URL も変更する必要があります。
次のステップでは、TestRail の API に対して以下の設定を行います。
define('TESTRAIL_API_ADDRESS', 'http://<server>/testrail');
define('TESTRAIL_API_USER', 'user@example.com');
define('TESTRAIL_API_PASSWORD', '***');
スクリプトの引数を処理し、テスト結果を TestRail の API に送り返すなど、スクリプトには多くの定型コードがあります。注目すべきは、次の関数です。
function execute_test($run_id, $case_id, $test_id)
{
..
}
この関数は、指定されたテスト ランおよびケース (テスト) の自動テストを呼び出し、有効な TestRail ステータス ID を返すことが期待されています。この関数のサンプルでは、単純にランダムなステータス ID を返していますが、実際の実装では、外部のコマンド ライン ツール、外部の API などを呼び出すことによってテストをトリガーできます。
注意: TestRail Cloud アカウントでもトリガー スクリプトを利用できます。それには、テストを実行または開始したいサーバー (通常はプライベートなネットワーク上) にサーバーサイド スクリプトを配置します。接続/グルーはTestRail 内で UI スクリプトと Web ブラウザーによって作成されるため、TestRail がサーバーに接続できる必要はありません。他の任意のプログラミング言語でサーバーサイドスクリプトを記述できます。用意されているスクリプトは単なるサンプルです。
セキュリティ上の考慮事項
サーバーサイド スクリプトのサンプルには、スクリプトの呼び出しを認証する手段が含まれていません。そのため、本番サーバー、特にインターネット経由でアクセス可能なサーバーでこのスクリプトを使用する前に、スクリプトへのアクセスを認証していることを確認してください。認証を実現する最も簡単な方法は、Web サーバーでスクリプトの HTTP 認証を有効にし、すべての HTTP 呼び出しにログイン認証情報を含めるように JavaScript コードを変更することです。
