本章では、カスタマイズ について説明します。
TestRail ではテストケースとテスト結果の入力用にカスタムフィールドを追加したり、優先度やステータスをカスタマイズすることができます。
4-1. フィールド
フィールドの追加/編集は、[管理] > [カスタマイズ] でおこないます。
カスタムフィールドはテストケースとテスト結果に追加することができます。
-
- テストケース:テストケースの入力および表示用にカスタムフィールドを追加
- テスト結果:テスト結果の入力および表示用にカスタムフィールドを追加
カスタマイズしたフィールドは、TestRail 上の全てのプロジェクトまたは特定のプロジェクトで利用できます。
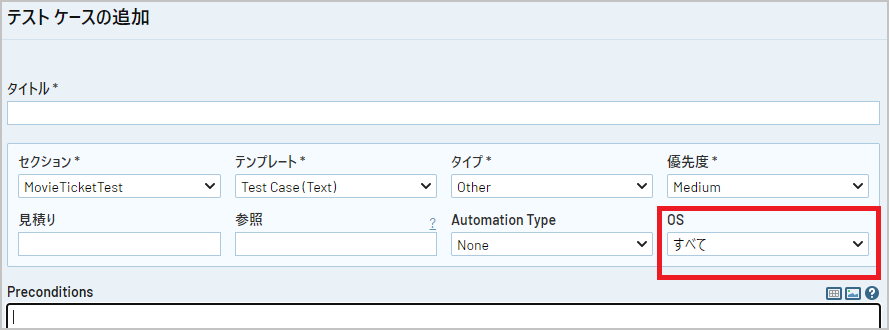
4-1-1. ケースフィールド
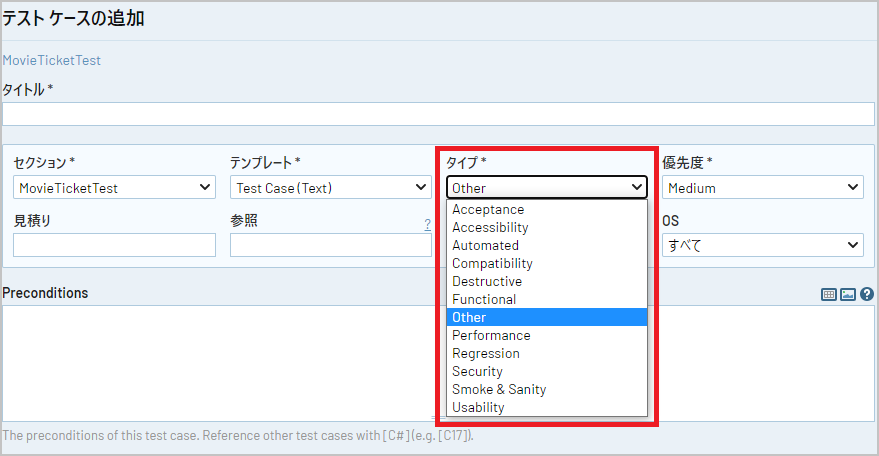
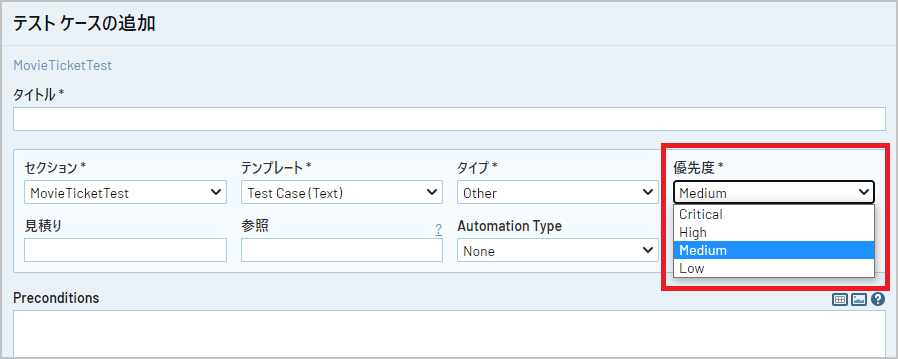
テストケースの追加、編集画面のフィールドをカスタマイズできます。

※赤枠のフィールドがカスタムフィールドとして追加されたフィールド。それ以外はデフォルトのフィールドです。
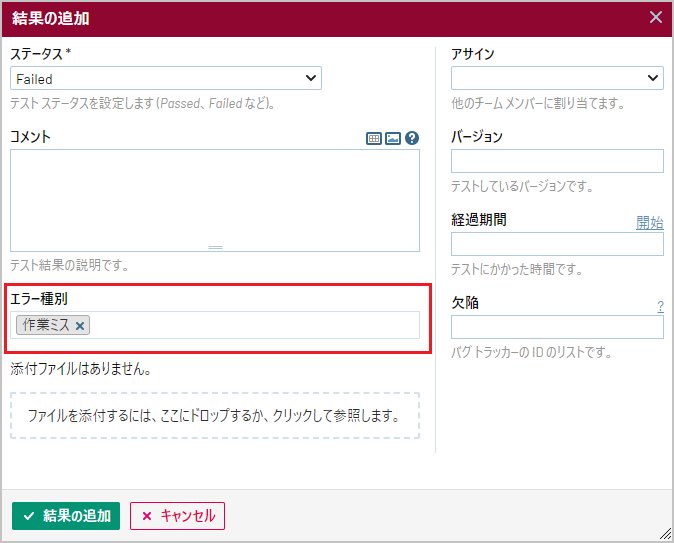
4-1-2. 結果フィールド
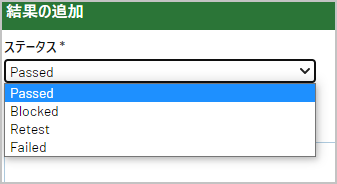
結果の追加画面のフィールドをカスタマイズできます。

※赤枠のフィールドがカスタムフィールドとして追加されたフィールド。それ以外はデフォルトのフィールドです。
4-1-3. フィールドの追加方法
-
- ケースフィールド、または結果フィールドの フィールドの追加 ボタンを押下します。
- 入力画面に沿って設定します。
- 選択可能な タイプ についてはカスタム フィールドの設定 > 基本ご参照ください。
- プロジェクトとオプションの追加 についてはカスタム フィールドの設定 > プロジェクトの割り当てをご参照ください。
- フィールドの追加 ボタンを押下してフィールドを追加します。
4-2. テンプレート
テンプレートは、テストケースの追加、編集画面に表示される ケースフィールド と結果の追加画面に表示される 結果フィールド の構成を管理します。
標準で 3 つのテンプレートが用意されています。
-
- Test Case (text)
- Test Case (Steps)
- Exploratory Session
テンプレートの追加 では、テンプレート名 、テンプレートを使うプロジェクトなどテンプレートの定義だけを設定することができます。
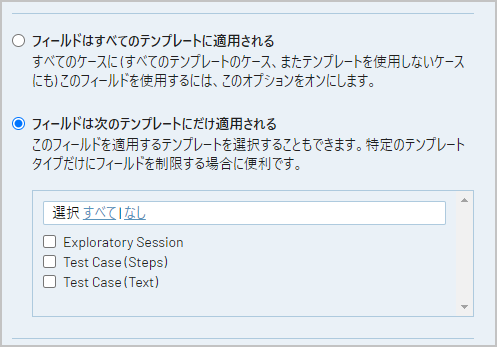
テンプレートでどのフィールドを利用するかは、テンプレートの追加後にテンプレートの編集画面にてフィールドを追加するか、ケースフィールド および 結果フィールド の フィールドは次のテンプレートにだけ適用される で設定します。

4-3. ケースタイプ
ケースタイプは、テストケースの タイプ フィールドの項目をカスタマイズできます。

4-4. 優先度
優先度は、テストケースの 優先度 フィールドの項目をカスタマイズできます。

4-5. 結果のステータス
結果のステータスは、テスト結果の ステータス をカスタマイズできます。

新しいステータスを追加する場合は、名前が Unnamed N のステータスを編集してください。
4-5-1. このステータスは最終ステータスについて
このステータスを最終ステータス (テストが完了して、再テストは不要な状態) とするかどうかを設定します。
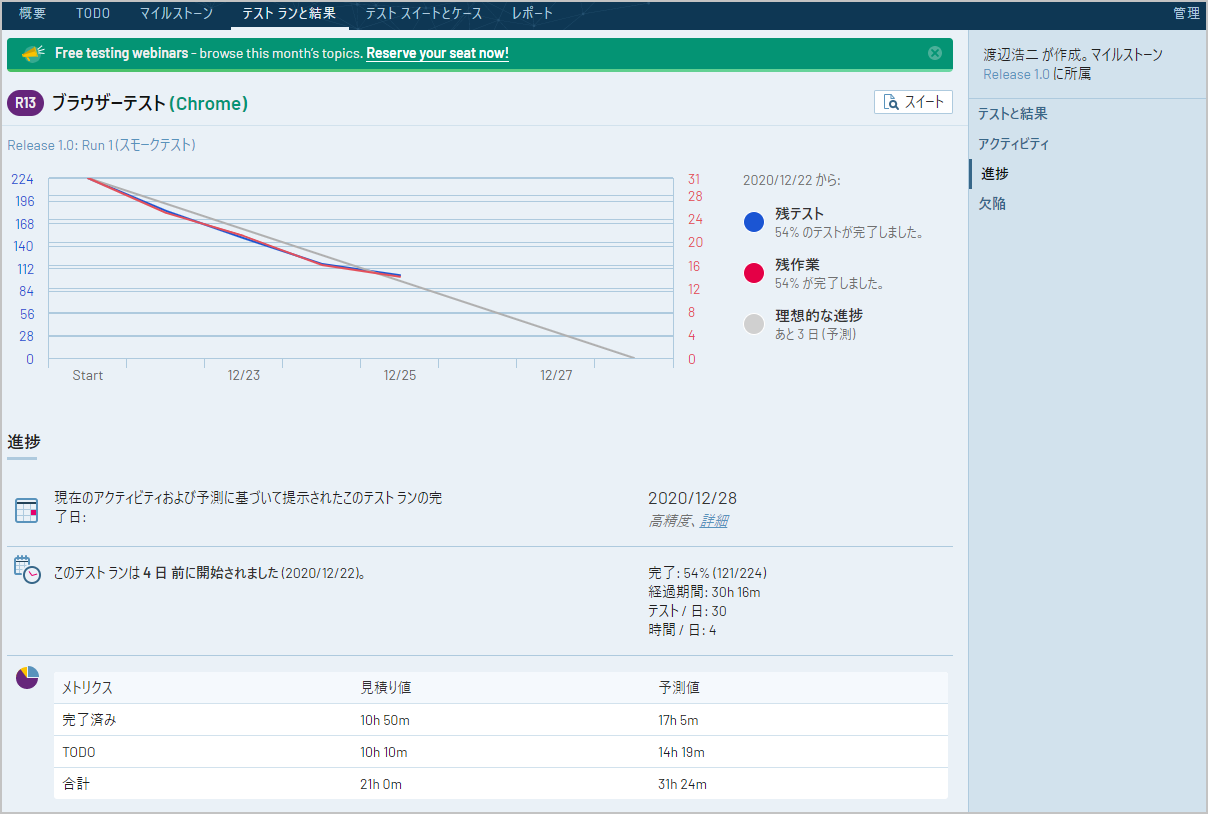
TestRail のステータスは、テストの進捗管理のデータとして利用されており、マイルストーンやテストランの 進捗 の計算に影響します。

デフォルトで用意されているステータスは、以下のステータスが最終ステータスです。
-
- Passed
- Blocked
- Failed
それ以外の Untested、Retest は最終ステータスではありません。
4-5-2. ステータスはアクティブについて
結果の追加画面の ステータス プルダウンに表示されるようにするには、ステータスが アクティブ である必要があります。
不要になったステータスは非アクティブに変更してください。(デフォルトで用意されているステータスを非アクティブにすることはできません。)
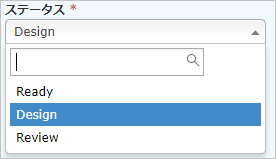
4-6. ケースのステータス
ケースのステータスは、テストケース承認機能 (エンタープライズ版のみ) 利用時のステータス をカスタマイズできます。
TestRail には、デフォルトのテスト ケース ステータスが 3 つあります。
-
- Design : デフォルトのステータスです。すべてのテスト ケースは、新規作成または他のステータス中に編集されると、このステータスになります。
- Review : テスト ケースはレビューできる状態であり、承認のためにレビューアーに割り当てられることを示します。
- Ready : テストケースは承認済みステータスです。テスト ケースがテストできる状態にあることを示します。
新しいステータスを追加することも可能です。詳細は、「テスト ケースのレビューと承認」をご確認ください。
4-7. UI スクリプト
TestRail の UI (ユーザーインターフェイス) をカスタマイズして画面の一部を強調したり、不要なボタンを非表示にすることができます。
UI スクリプトの追加には、基本的な HTML、CSS、および JavaScript の知識が必要です。
詳細は、オンラインマニュアル の以下の章をご確認ください。(サンプルコードも掲載されています。)
4-8. リンク
-
-
- 前の章:3. プロジェクト作成
- 次の章:5. テストケースのインポート
- 関連マニュアル:カスタム フィールドの設定
- 関連マニュアル:テスト ケースのレビューと承認
-