自動テストと TestRail を統合しているチームの大半は、TestRail の外で自動テストをトリガーおよび実行し (継続的インテグレーション システムの一部として等)、TestRail の API を使用してテスト 結果をサブミットしています。しかし、TestRail から直接テスト実行をトリガーする仕組みを実装することを選ぶチームもあります。このマニュアルは、UI スクリプトによってこの仕組みを実現する方法を実践的なサンプルを使って説明します。
このマニュアルには実際に動作するサンプルが含まれていますが、スクリプトを理解し、さらに拡張するには、PHP や Web 開発 (HTML、CSS、JS) に関する基本的な知識が必要であり、このマニュアルの内容を理解するだけでは不十分です。
作成されたスクリプトに関するエラーの調査や解決をサポートすることはできません。PHPスクリプトの実装経験のある方の支援をお願いしてください。
TestRail を使用した自動テストの合理化
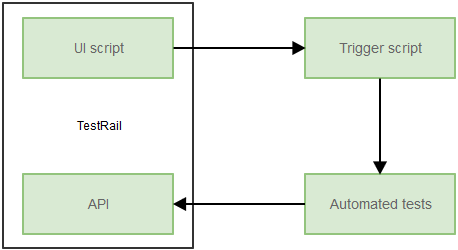
下の図は、自動テストの開始から TestRail の結果レポートまで、自動テスト統合の基本的なワークフローを表しています。
UI スクリプトを使用すると、自動テストの実行を開始するボタンを TestRail UI に追加できます。ボタンをクリックすると、エグゼキューターに HTTP リクエストが送信され、自動テストが開始されます。すると、スクリプトあるいはテスト自動化フレームワーク自体が TestRail の API を使用してテスト結果を TestRail にレポートします。
テスト自動化フレームワークが JUnit 形式のレポートをの生成をサポートしている場合は TestRail CLI を使用することを推奨します。シェル スクリプトに 1 行のコードを追加するだけで、簡単にテスト結果を解析し、TestRail に送信することができます。
TestRail への UI スクリプトの追加
UI スクリプトを使用すると、Web 開発者が行うように HTML、CSS、JS を使用して TestRail GUI をカスタマイズできます。つまり、Web ページを開発する場合と同じように、ほぼどのような UI 要素でも追加し、任意のアクションを開始できます。
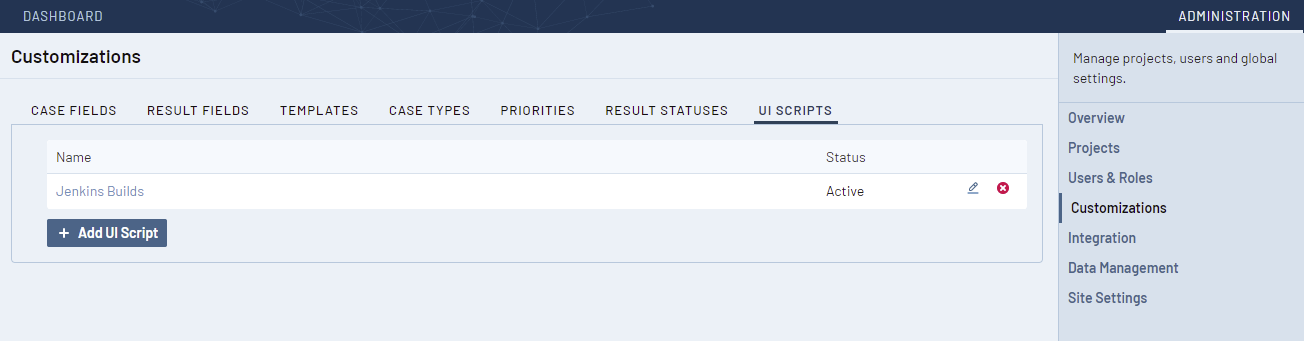
UI スクリプトを追加するには、 [管理] > [カスタマイズ] > [UI スクリプトの追加] をクリックして TestRail の管理エリアにアクセスし、[設定] テキスト ボックスに UI スクリプト全体をコピー&ペーストします。下のサンプルでは、動作する UI スクリプトを載せていますが、独自のカスタム スクリプトを開発する方法を学びたい場合やサンプルをさらにカスタマイズしたい場合は、UI スクリプトのマニュアル ページを参照してください。
例 1: Jenkins 統合
このサンプルでは、[テスト ランと結果] ページの右パネルに Jenkins との統合を追加し、自動テスト ジョブの最新の結果を可視化して TestRail から直接テストを開始できるようにします。このサンプルは Jenkins のビルドの開始と取得だけをカバーしています。テスト結果を TestRail に返したい場合、TestRail CLI を使用するなど、何らかの方法で TestRail に結果を送信するよう Jenkins ジョブを設定する必要があります。Jenkins で TestRail CLI を使用するための設定の詳細およびサンプルについてはJenkins との統合マニュアルを参照してください。
このサンプルのソースコードは GitHub にあります。
Jenkins の設定
TestRail UI から直接 Jenkins インスタンスにリクエストを送信するには、Jenkins 側で Cross-origin resource sharing (CORS) を許可する必要があります。これは通常セキュリティ リスクとみなされますが、適切な対策をすれば、この仕組みを利用し、リスクを増加させることなく TestRail が Jenkins ジョブのデータにアクセスできるようになります。それには、次の手順に従って、信頼された TestRail ドメインに CORS を許可します。
-
-
- [Manage Jenkins] > [Plugin Manager] に移動し、CORS support for Jenkins plugin を検索してインストールします。
- [Manage Jenkins] > [Configure System] に移動します。
- ページ下部の [CORS Filter] セクションに必要なパラメーターを挿入します。

- [Save] をクリックして変更を承認します。
-
UI スクリプト
上で述べたように、UI スクリプトは右側のパネルに Jenkins 統合セクションを追加します。このセクションに自動テスト ジョブ (あるいはその他の任意のジョブ) を表示するよう設定できます。
パネルに [Automated Test Triggers] という新しいセクションがあり、すぐ下に取得するよう設定されたジョブが表示されているのがわかります。各ジョブに新しいビルドを開始するトリガー ボタンがあり、直近の 3 つのビルドへのリンクがビルドのステータスを表す色で表示されています。この場合、赤は失敗、緑は成功、青は実行中を表します。
表示されているジョブは、UI スクリプトの先頭で設定されています。下のサンプルに示すように、設定変数が定義されています。ジョブの name は任意であり、path は Jenkins のジョブに移動したときにブラウザーに表示される相対パスです。
組織のすべての TestRail ユーザーを完全に信頼できるのであれば、Jenkins の username および key を入力できますが、UI スクリプト (および認証情報) はブラウザーでプレーン テキストとして表示されるため、セキュリティ リスクをもたらすことに注意が必要です。これらの変数を null のままにして、UI からユーザー自身の認証情報を設定させるようにすることを推奨します。
/* CONFIG */
const host = "JENKINS_URL";
const username = null; // Enter username and key only if you fully trust your organization members as this may pose a security risk
const key = null; // Generate an API key on your Jenkins user account
const requestInterval = 10000; // Time between requests to Jenkins
const project = "PROJECT NAME"; // Name of the project to load the triggers for (use value null to enable for all projects)
const jobs = [ // Sample jobs config
{
"name": "Run Desktop Tests",
"path": "job/Desktop%20Automated%20Tests"
},
{
"name": "Run Mobile Tests",
"path": "job/Mobile%20Automated%20Tests"
}
];
例 2: サーバー側スクリプトのトリガー
このサンプルでは、UI スクリプトを使用して TestRail のユーザー インターフェイスに新しいボタンを追加し、サーバー側のスクリプトが自動テストを開始します。この場合、テスト ラン レベルでテストが実行されますが、テスト計画や個々のテストをサポートするよう変更することもできます。
このサンプルのソースコードは GitHub にあります。TestRail のバージョンに合ったバージョンを選択してください。
トリガー スクリプト
TestRail Server を使用している場合、トリガー スクリプト trigger.php は TestRail の index.php と同じく Web サーバーの TestRail のインストール ディレクトリに配置する必要があります。別の場所を使用する場合、UI スクリプト内の URL も合わせて変更する必要があります。
次のステップでは、TestRail の API に対して以下の設定を行います。
define('TESTRAIL_API_ADDRESS', 'http:///testrail');
define('TESTRAIL_API_USER', 'user@example.com');
define('TESTRAIL_API_PASSWORD', '***');
スクリプトの引数を処理し、テスト結果を TestRail の API に送り返すなど、スクリプトには多くの定型コードがあります。注目すべきは、次の関数です。
function execute_test($run_id, $case_id, $test_id)
{
..
}
この関数は、特定のテスト ランおよびテスト ケースのために自動テストを開始し、有効な TestRail のステータス ID を返すことが期待されています。このサンプルでは、関数は単にランダムなステータス ID を返しますが、実際の実装では、外部のコマンド ライン ツール、外部の API などを呼び出すことでテストを開始できます。
TestRail Cloud アカウントでもトリガー スクリプトを利用できます。それには、テストを実行または開始したいサーバー (通常はプライベートなネットワーク上) にサーバーサイド スクリプトを配置します。接続/グルーはTestRail 内で UI スクリプトと Web ブラウザーによって作成されるため、TestRail がサーバーに接続できる必要はありません。他の任意のプログラミング言語でサーバーサイドスクリプトを記述できます。用意されているスクリプトは単なるサンプルです。
サーバー側のスクリプトのサンプルには、スクリプトの呼び出しを認証する処理は含まれていません。そのため、運用サーバーでこのスクリプトを使用する前に – 特にインターネット経由でアクセス可能なサーバーでは – すべてのスクリプト アクセスを確実に認証する必要があります。認証を実装する最も簡単な方法は、Web サーバーでスクリプトの HTTP 認証を有効化し、JavaScript コードを変更してすべての HTTP 呼び出しにログイン認証情報を含めることです。
UI スクリプト
TestRail インスタンスで UI ボタンを利用できるようにするには、上のセクションで説明したように、新規 UI スクリプトを追加して trigger.ui ファイルの内容を設定します。 スクリプトを追加すると、すべてのテスト ラン ページに 新しく [Start Tests] ボタンが表示されるはずです。
このボタンをクリックすると、下の jQuery スニペットのとおり、サーバー側の PHP スクリプトへの HTTP リクエストが実行されます。UI スクリプトがロードされたページから uiscripts.context.run.id などのコンテキスト変数にアクセスする方法に注目してください。
$.ajax({
url: "trigger.php?run_id=" + uiscripts.context.run.id,
dataType: "json",
type: "POST",
success: function()
{
location.reload();
},
error: function()
{
App.Dialogs.error('An error occurred while trying to trigger the automated tests.');
}
});
まとめ
上記のようなアプローチを採用すると、GitHub Actions、GitLab CI、Travis CI などのさまざまなツールと統合するスクリプトを実装できます。ただし、UI スクリプトを使用してこの種の統合を構築する場合、常にセキュリティ リスクを考慮し、外部ツールでの CORS などのポリシーに対処できることを確認してください。そうでなければ、サーバー側のスクリプトを使用するべきです。
あなたが開発したコードで PR を作成し、ユーザー提供の UI スクリプトのコレクションに貢献することもできます。全般的なガイドラインについてはTestRail customizations GitHub repositoryを参照してください。