テストを実行し、作成したケースにテスト結果はテストランに登録します。
本章では TestRail のテスト実施、結果登録について説明します。
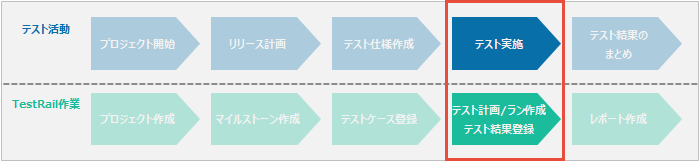
〇TestRail作業位置〇

☆Information☆
テスト結果の追加はプロジェクトに対して テスト結果の「追加/編集」 権限が必要です。事前に、利用する TestRail ユーザーがプロジェクトに対して テスト結果の「追加/編集」 権限を付与されたロールであることを確認してください。
テスト結果の追加はプロジェクトに対して テスト結果の「追加/編集」 権限が必要です。事前に、利用する TestRail ユーザーがプロジェクトに対して テスト結果の「追加/編集」 権限を付与されたロールであることを確認してください。
事前準備
◆Practice ◆-
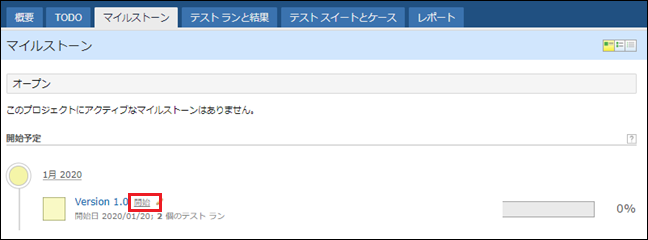
- テストランに結果を登録する前に、「マイルストーン」タブで作成済みの Version 1.0 マイルストーンを開始します。

結果登録 (ステータスのみ)
◆Practice ◆-
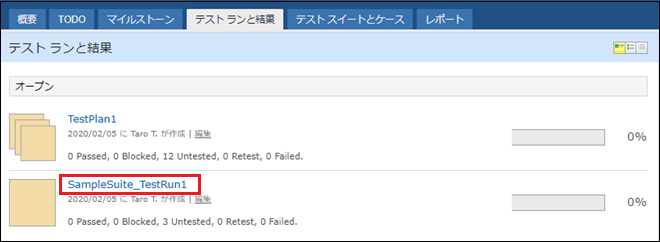
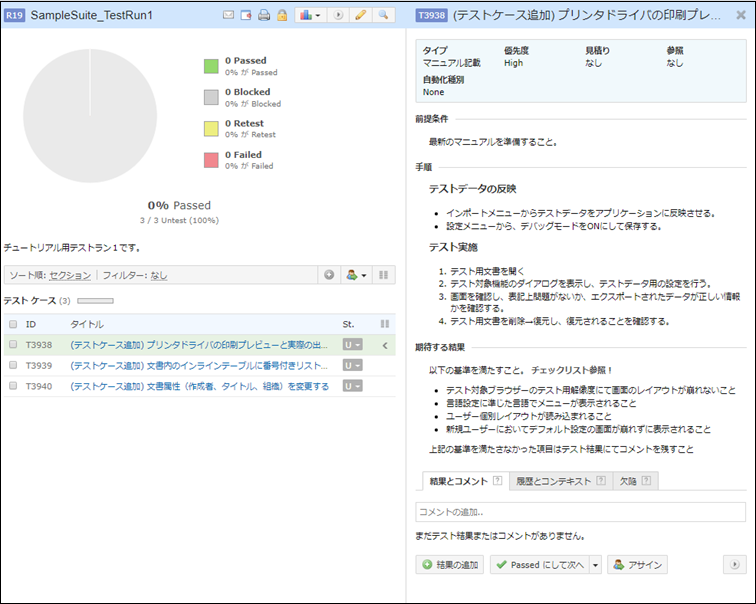
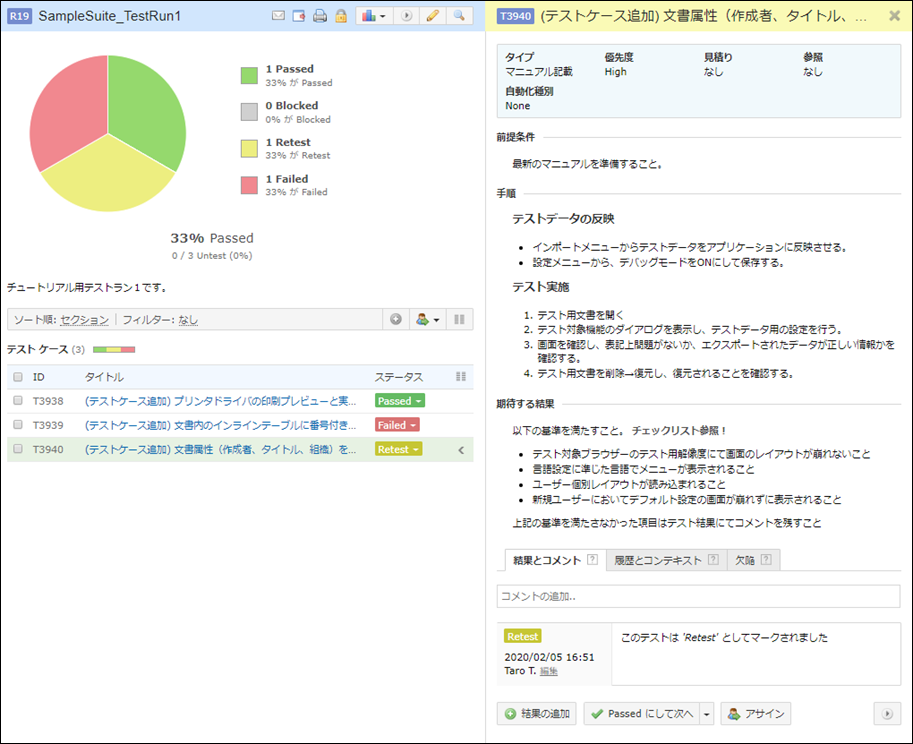
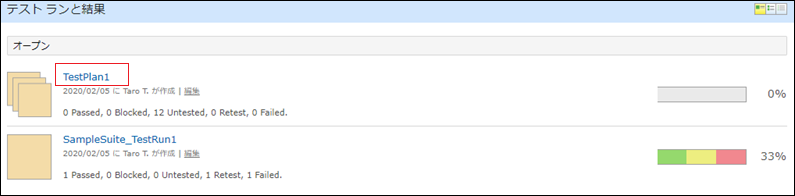
- 「テストランと結果」タブで SampleSuite_TestRun1 をクリックします。

-
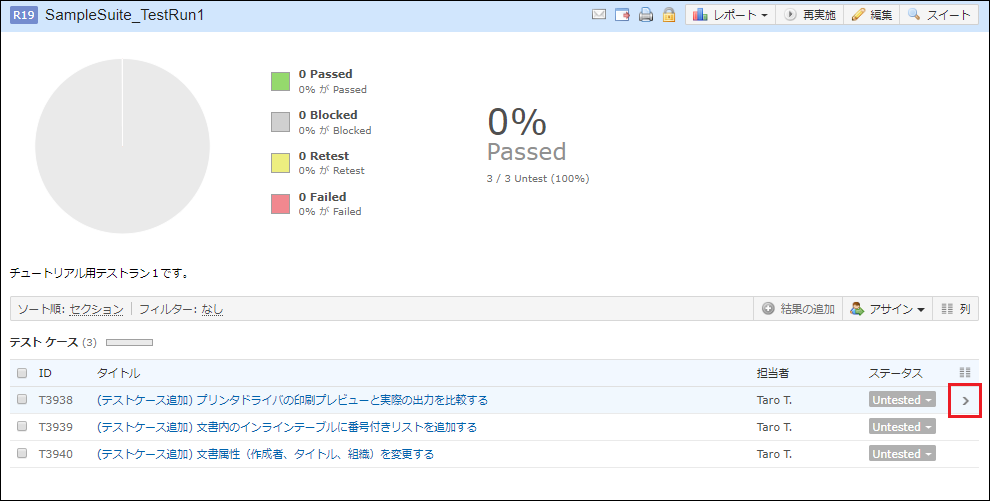
- 各テスト横の > リンクをクリックすると、画面が 3 ペイン表示に切り替わり、テストの詳細情報を確認出来るようになります。

⇩

-
- 1つめのテスト「(テストケース追加) プリンタドライバの印刷プレビューと実際の出力を比較する」のテストの下方にある 「Passedにして次へ」 ボタンを押下します。

-
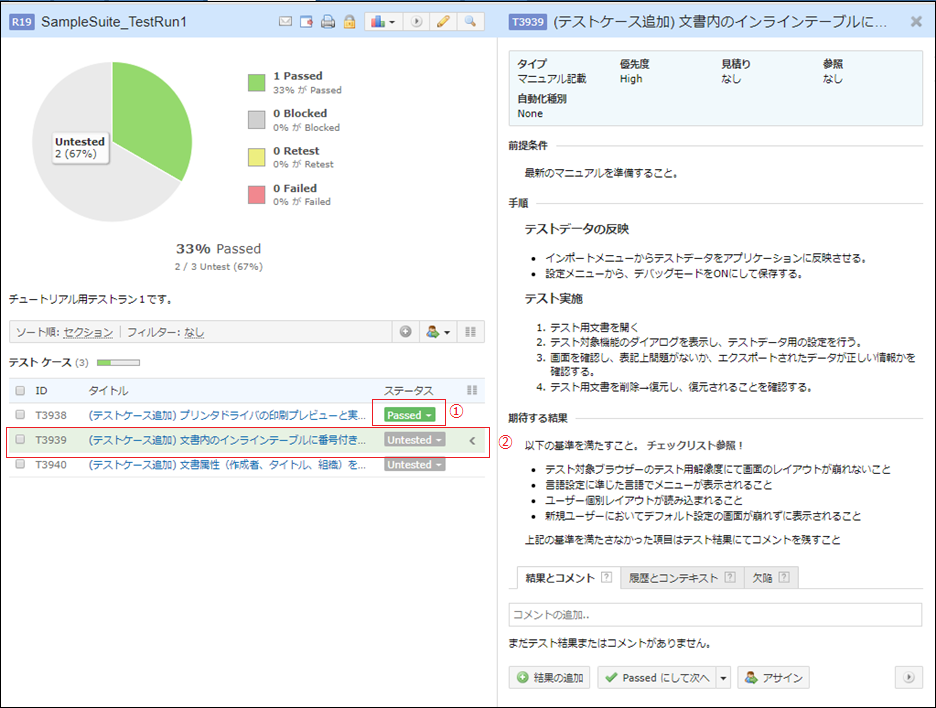
- 以下の2点を確認します。
- 「(テストケース追加) プリンタドライバの印刷プレビューと実際の出力を比較する」のテストのステータスが Passed になったこと
- 選択されているテストが「(テストケース追加) 文書内のインラインテーブルに番号付きリストを追加する」に遷移していること
- 以下の2点を確認します。

-
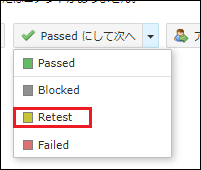
- 「(テストケース追加) 文書内のインラインテーブルに番号付きリストを追加する」に対して 「Passed にして次へ」 ボタン横のプルダウンから Failed を選択します。

-
- 「(テストケース追加) 文書属性(作成者、タイトル、組織)を変更する」に対して 「Passed にして次へ」 ボタン横のプルダウンから Retest を選択します。

-
- テストラン内の全てのテスト結果が入力されたことを確認します。

結果登録(詳細)
◆Practice ◆-
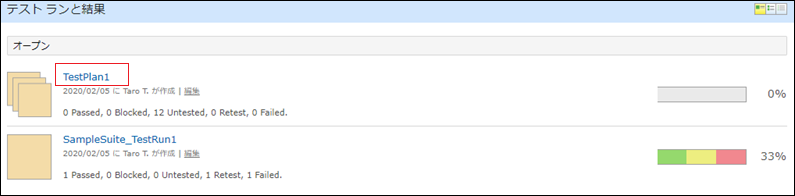
- 「テストランと結果」タブで TestPlan1 をクリックします。

-
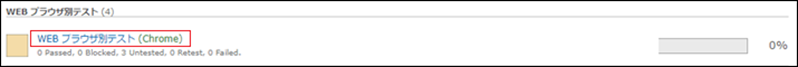
- 「WEB ブラウザ別テスト」 > 「WEB ブラウザ別テスト (Chrome)」をクリックします。

テストケース(テキスト)
◆Practice ◆-
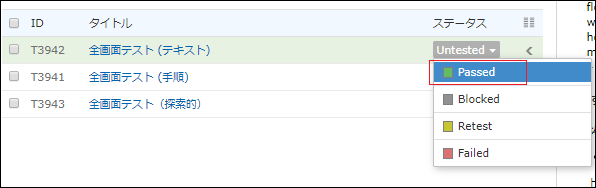
- 「全画面テスト (テキスト)」のステータス Untested をクリックして Passed を選択します。

-
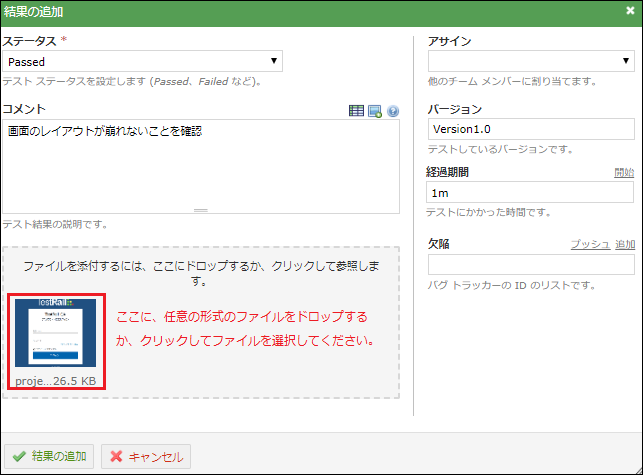
- テスト結果の詳細を入力します。
-
コメント:画像のレイアウトが崩れないことを確認
-
添付ファイル:任意のファイルをドロップまたはクリックして選択
-
バージョン: Version1.0
-
経過期間:1m
-
- テスト結果の詳細を入力します。

-
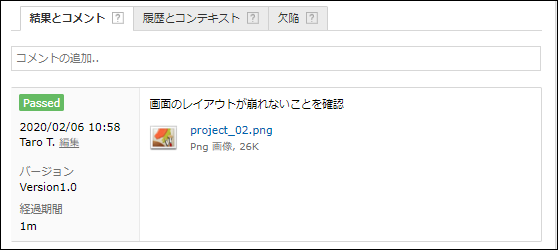
- 「結果の追加」ボタンを押下します。
- 結果が登録されたことを確認します。

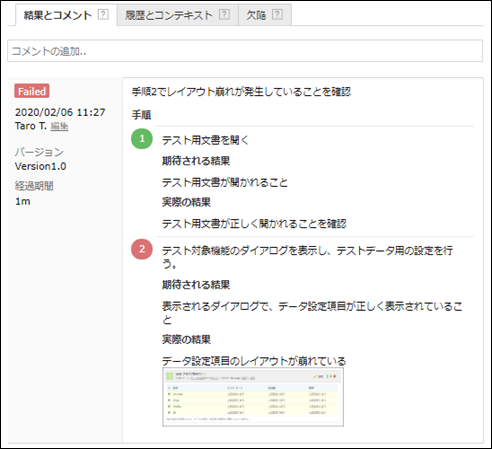
テストケース(手順)
◆Practice ◆-
- 「全画面テスト (手順)」のステータス Untested をクリックして Failed を選択します。

-
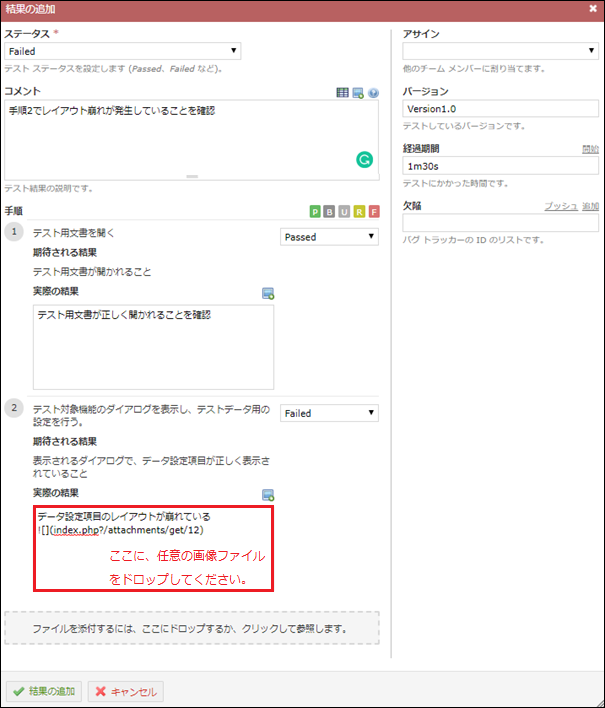
- テスト結果の詳細を入力します。
-
コメント:手順2でレイアウト崩れが発生していることを確認
-
手順1>ステータス:Passed
-
手順1>実際の結果:テスト用文書が正しく開かれることを確認
-
手順2>ステータス:Failed
-
手順2>実際の結果:
-
データ設定項目のレイアウトが崩れている
-
(操作)任意の画像ファイルをドロップ
-
-
バージョン:Version1.0
-
経過期間:1m30s
-
- テスト結果の詳細を入力します。

-
- 「結果の追加」ボタンを押下します。
- 結果が登録されたことを確認します。

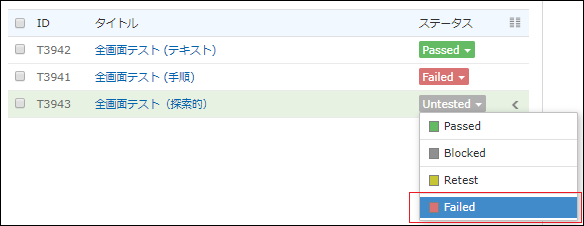
探索的テスト
◆Practice ◆-
- 「全画面テスト (探索的)」のステータス Untested をクリックして Failed を選択します。

-
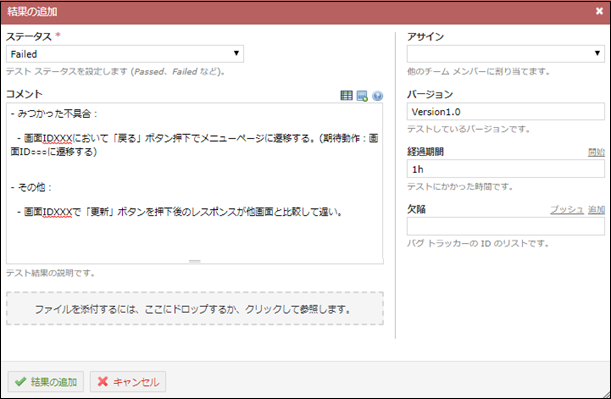
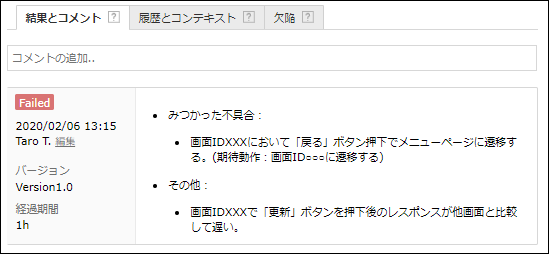
- テスト結果の詳細を入力します。
- コメント:
- テスト結果の詳細を入力します。
- – みつかった不具合:
- – 画面IDXXXにおいて「戻る」ボタン押下でメニューページに遷移する。(期待動作:画面ID○○○に遷移する)
- – その他:
- – 画面IDXXXで「更新」ボタンを押下後のレスポンスが他画面と比較して遅い。
-
-
- バージョン:Version1.0
- 経過期間:1h
-

-
- 「結果の追加」ボタンを押下します。
- 結果が登録されたことを確認します。

結果登録(一括)
◆Practice ◆-
- 「テストランと結果」タブで TestPlan1 をクリックします。

-
- 「WEB ブラウザ別テスト」 > 「WEB ブラウザ別テスト (Edge)」 をクリックします。

-
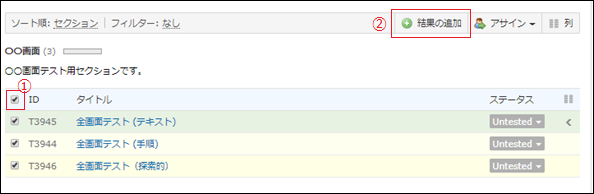
- テストケース3つのチェックボックスをON にして、「結果の追加」ボタンを押下します。

-
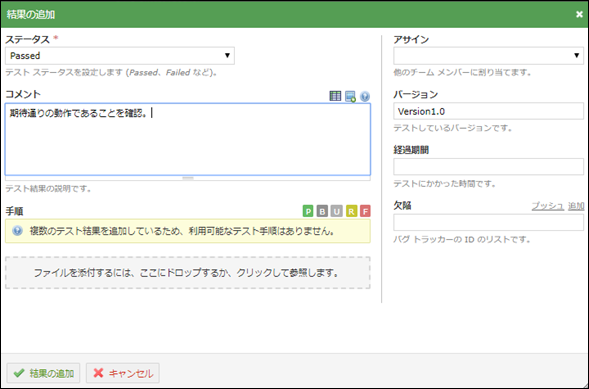
- テスト結果の詳細を入力します。
-
ステータス:Passed
-
コメント:期待通りの動作であることを確認。
-
バージョン:Version1.0
-
- テスト結果の詳細を入力します。

-
- 3つのテストに対して、入力した結果が登録されていることを確認します。
!Caution!
一括登録を利用する場合、テストケースのタイプ「テストケース(手順)」のテスト結果には各手順毎の結果を登録することができません。
一括登録を利用する場合、テストケースのタイプ「テストケース(手順)」のテスト結果には各手順毎の結果を登録することができません。
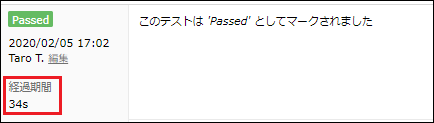
【参考】経過期間
☆Information☆TestRail のテスト結果には、経過期間(テスト実施にかかった時間)を登録することができます。
経過期間を登録するとテストランやマイルストーン、プロジェクトにおけるテスト活動の見積もりと予測を生成します。
経過期間は、以下の方法で登録することができます。
-
- 方法1:タイマーを利用する
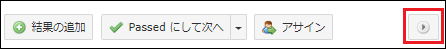
- 結果登録画面右下の ▶ ボタンをクリックするとタイマーで時間を計測行することができます。
- 1度目のボタンクリックで計測開始、ステータスの登録で自動的にテストの実行にかかった経過期間が自動登録されます。
- 方法1:タイマーを利用する

⇩

-
- 方法2:手で入力する
- 結果登録ダイアログ画面の「経過期間」フィールドに手入力することができます。
- 以下のフォーマットを使用できます。
- 1s, 1m, 1h
- 1 秒, 1分, 1 時間
- 00:00:01, 00:01, 01:00
- 1 時間 40 分
- 方法2:手で入力する

-
- 「経過期間」フィールド横の 「開始」リンクを押下することでタイマーによる入力も可能です。
!Caution!
見積り、予測を生成するには複数のテスト結果に対して経過期間が登録されている必要があります。
より正確な見積もり、予測を生成するには、テストケース作成時に「見積り」が入力されている必要があります。
見積り、予測を生成するには複数のテスト結果に対して経過期間が登録されている必要があります。
より正確な見積もり、予測を生成するには、テストケース作成時に「見積り」が入力されている必要があります。
【参考】ファイル添付
☆Information☆テスト結果にはファイルを添付することができます。
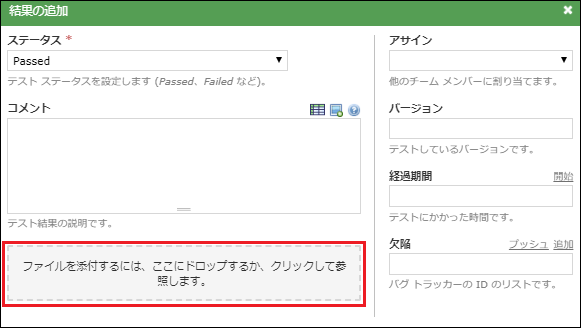
「結果の追加」ダイアログにおいて「ファイルを添付するにはここにドロップするか、クリックして参照します。」のエリアに対して以下の操作を行うことでファイルを添付することができます。
-
- ファイルをドラッグ&ドロップで移動する
- エリアをクリックして添付するファイルを選択する

【参考】画像埋め込み
☆Information☆テスト結果のコメント欄に画像を埋め込むことができます。
「結果の追加」ダイアログにおいてコメント欄の「画像の追加」ボタンまたは、 Ctrl+V で画像を埋め込むことができます。
テスト中に取得したスクリーンショットをファイル形式に保存せず、そのまま登録することができます。(IE は非対応です。)
リンク
-
- TestRail ユーザーガイド
- 次のチュートリアル: 9.進捗確認
