TestRail は、Confluence、Wiki ツール、イントラネット、プロジェクト管理アプリケーションなどのサードパーティ製アプリケーションのレポート ダッシュボードに統合できます。ダッシュボードと統合するために、TestRail は iframe で使用できる特別なページを提供します。ページは TestRail のナビゲーション メニューなしでレンダリングされるため、他のアプリケーションに簡単に統合できます。
TestRail のダッシュボードと Confluence を統合したい場合は、Confluence との統合ページも参照してください。
Confluence インスタンスに HTTPS を使用している場合は、TestRail も HTTPS を使用する必要があり、参照先の URL は https:// で始まる必要があります。そうでなければ、ブラウザーは参照フレームをロードしません。
利用可能なダッシュボード
TestRail には、サードパーティのアプリケーションに統合できる主要なダッシュボードが 2 つあります。各ダッシュボード リンクは、さまざまなパラメーターを使用してカスタマイズすることもできます (以下を参照)。
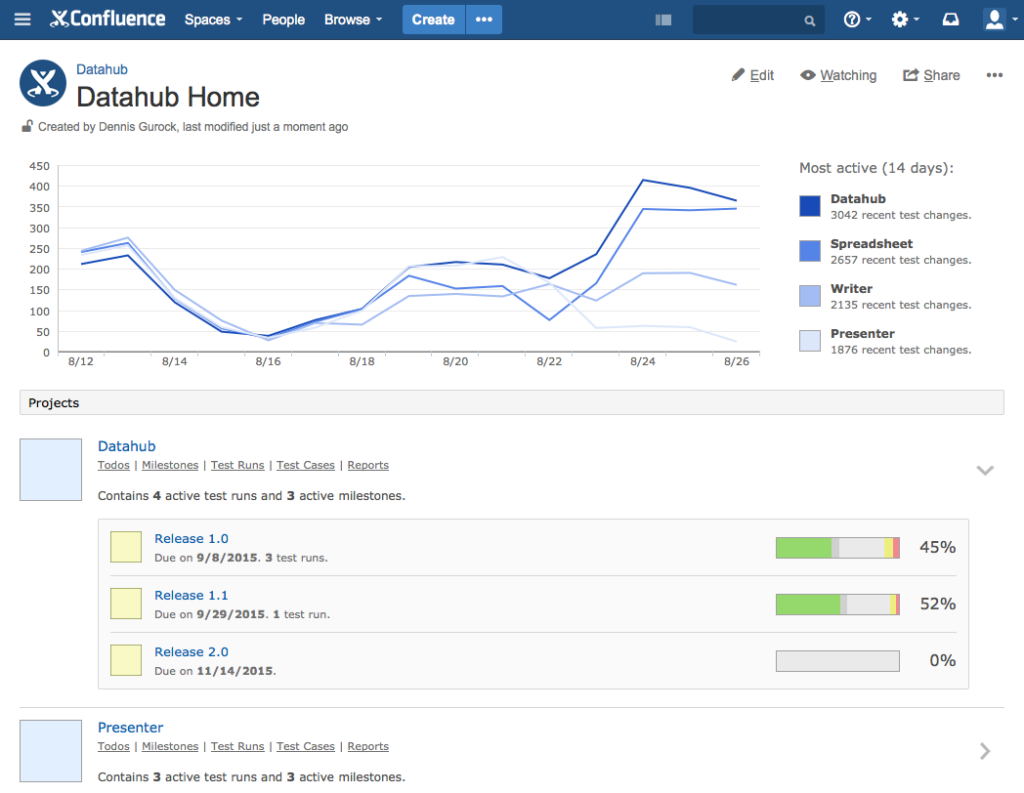
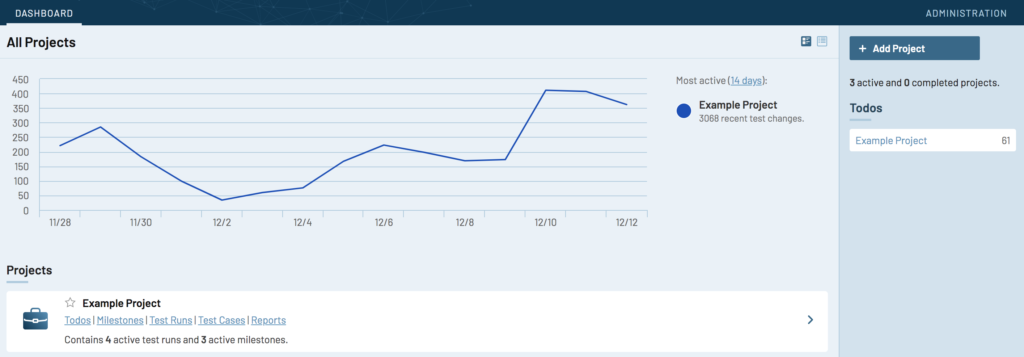
メイン ダッシュボード
メイン ダッシュボードには、利用可能なプロジェクトの概要、アクティビティ チャート、およびプロジェクトを展開して関連するマイルストーンを確認するためのオプションが表示されます。プロジェクトをクリックすると、関連するプロジェクト ダッシュボードがロードされます。アドレスの例:
https://example.testrail.com/index.php?/ext/common/dashboard
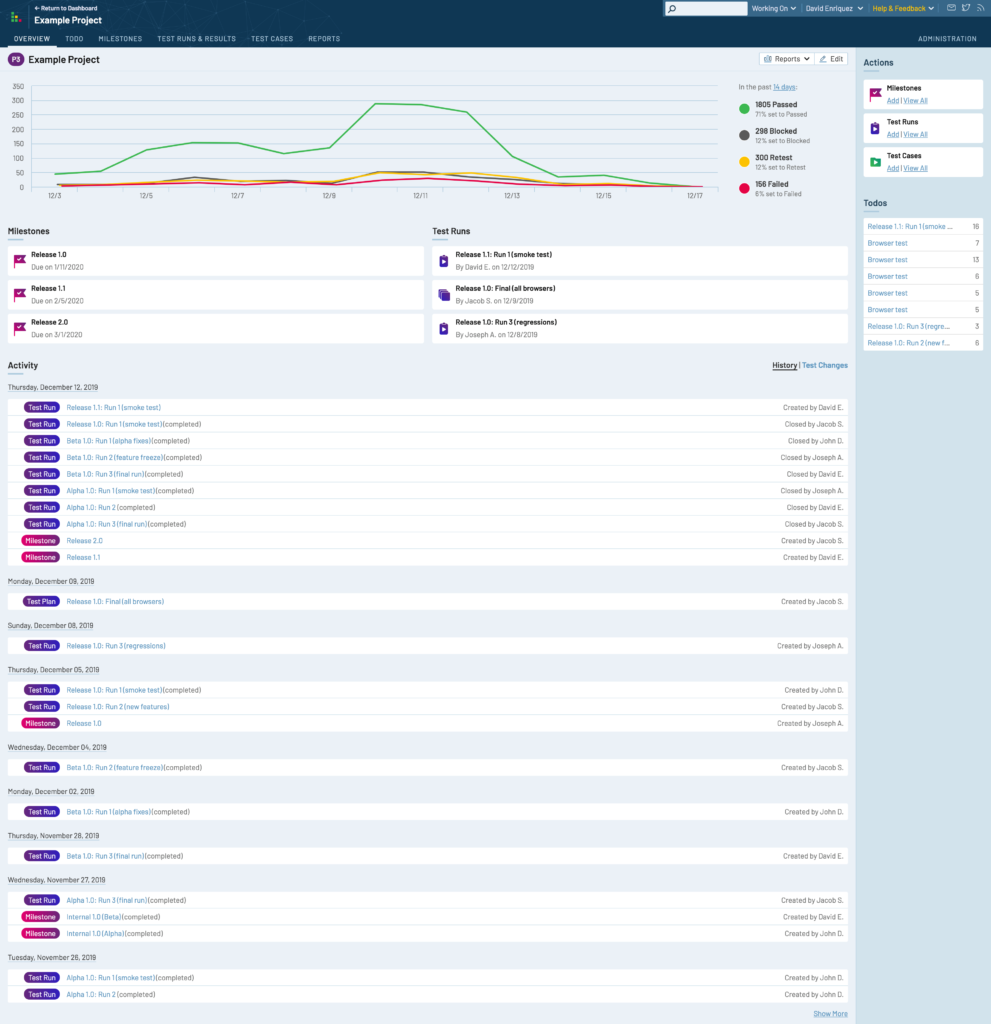
プロジェクト ダッシュボード
プロジェクト ダッシュボードには、特定のプロジェクトに関するスナップショットと、関連するテスト ラン、マイルストーン、最近のレポート、プロジェクトの活動などの関連情報が表示されます。アドレスの例:
https://example.testrail.com/index.php?/ext/common/projects/1
パラメーター参照
ダッシュボード統合ページは、ページのスタイルをカスタマイズするためのさまざまなオプション パラメーターをサポートしています。たとえば、パディングを追加し、統合ページの周囲に境界線を引くには、統合リンクを次のようにします。
https://example.testrail.com/index.php?/ext/common/dashboard&border_style=solid&border_color=c0c0c0& border=1&padding=15&margin=20
まざまな統合ページでサポートされているパラメーターの詳細については、以下を参照してください。
| パラメーター | 例 | 説明 |
|---|---|---|
padding |
padding=10 |
TestRail がメイン コンテナー要素に追加するパディング |
margin |
margin=10 |
TestRail がメイン コンテナー要素に追加するマージン |
border |
border=10 |
TestRail がメイン コンテナー要素に追加するボーダーの太さ |
border_radius |
border_radius=10 |
TestRail がメイン コンテナー要素に追加するボーダーの角丸 |
border_color |
border_color=c0c0c0 |
TestRail がメイン コンテナー要素に追加するボーダーの色 |
border_style |
border_style=solid |
TestRail がメイン コンテナー要素に追加するボーダーのスタイル |