Cypress は、最近の Web に合わせて開発された、非常に人気の高い次世代型フロント エンド テスト ツールです。Cypress は単体テスト、統合テストに加えてエンドツーエンド テストでも使用でき、自動待機、時間操作、リアルタイムのリロード、デバッグ ツールなどの生産性向上に役立つ機能を備えています。
このチュートリアルでは、TestRail CLI を使用して、Cypress の自動テスト実行で生成されたテスト結果を TestRail に統合する方法を説明します。統合によって、自動テストの結果を中央で管理し、TestRail が提供するすべての解析およびレポート機能を活用できます。
概要
このチュートリアルでは、サンプル プロジェクトを使用して、TestRail CLI と互換性がある Cypress の自動テスト プロジェクトをセットアップし、生成されたテスト結果をアップロードする手順を案内します。
このチュートリアルを通して読むと、以下のことができるようになります。
-
- 簡単な Cypress プロジェクトからテストを実行する
- TestRail CLI をインストールする
- TestRail インスタンスを設定する
- CLI を実行する
- TestRail でテスト ケースとテスト結果を確認する
前提条件
Cypress テスト プロジェクトを実行するには、Cypress installation documentation で説明されているとおり、npm を使用して、またはスタンドアロンとして Cypress をインストールします。ここでは npm を使用してインストールします。npm を使用する方法は、他の依存ライブラリと同様に Cypress がバージョン管理されるという利点があるほか、継続的インテグレーションで Cypress を実行するのが容易になります。npm を使用して Cypress をインストールするのに必要なことは、Node.js をインストールすることだけです。
また、TestRail への結果のインポートに使用する TestRail CLI をインストールし、実行するには、Python も必要です。
| 前提条件 | 説明 |
|---|---|
| Node.js | OS に合ったバージョンをダウンロードし、インストール ウィザードの指示に従います。 正常にインストールされたことを確認するには、コマンド ラインから次のコマンドを実行します。 node --version および npm --version すると、インストールされたバージョンが出力されます。 |
| Python 3.10.4 | OS に合ったバージョンをダウンロードし、インストール ウィザードの指示に従います。
正常にインストールされたことを確認するには、コマンド ラインから |
サンプル プロジェクトのインストール
まず、サンプル プロジェクトのコードを取得し、必要な依存ライブラリをインストールします。
-
- サンプル プロジェクトをクローンまたはダウンロードします。
- プロジェクトのルート フォルダーでコマンド プロンプトを開いて次のコマンドを実行します。
$ npm install
packages.json ファイルには、このプロジェクトのためにインストールするライブラリが含まれています。この場合、唯一の依存関係は Cypress 自体だけです。当然、Cypress は他のライブラリに依存しています。
| 要件 | 説明 |
|---|---|
| cypress | Web 自動化機能を持つテスト自動化フレームワーク |
サンプル プロジェクトの確認
任意の IDE を使用してサンプル プロジェクトを開き、テスト ファイルを確認します。このチュートリアルでは、実行結果のインポート方法に集中できるよう、自動テストのコードはシンプルにしてあります。テストは、Cypress チームがホストする TO DO リスト Web アプリの簡単な操作で構成されています。
// To learn more about how Cypress works and
// what makes it such an awesome testing tool,
// please read the getting started guide:
// https://on.cypress.io/introduction-to-cypress
describe('[smoke] example to-do app', () => {
beforeEach(() => {
cy.visit('https://example.cypress.io/todo')
})
it('displays two todo items by default', () => {
cy.get('.todo-list li').should('have.length', 2)
cy.get('.todo-list li').first().should('have.text', 'Pay electric bill')
cy.get('.todo-list li').last().should('have.text', 'Walk the dog')
})
})
サンプル プロジェクトの実行
同じコマンド プロンプトで次のコマンドを実行し、プロジェクトで Cypress のテストを実行して結果を JUnit XML 形式で保存します。
$ npx cypress run --reporter junit --reporter-options "mochaFile=reports/TEST-[hash].xml"
Cypress が正常に実行されると、レポート フォルダーにテスト結果があるのが確認できます。各テスト スイートの JUnit 形式のレポートに相当する複数の XML ファイルがあります。実行したコマンドでの指定に従って、レポート ファイルはすべて TEST- で始まっていることに注目してください。これによって、後ですべてのレポートを 1 つにまとめることができます。次のステップでは、そのまとめたファイルを TestRail CLI で解析し、テスト ランを作成してテスト結果を TestRail へアップロードします。下にレポートの一部のサンプルを示します。
<?xml version="1.0" encoding="UTF-8"?>
<testsuites name="Mocha Tests" time="1.4800" tests="5" failures="1">
<testsuite name="Root Suite" timestamp="2022-06-22T13:40:26" tests="0" file="cypress/integration/1-getting-started/todo_interactions.spec.js" time="0.0000" failures="0">
</testsuite>
<testsuite name="[interactions] example to-do app" timestamp="2022-06-22T13:40:26" tests="2" time="0.8810" failures="0">
<testcase name="[interactions] example to-do app can add new todo items" time="0.6530" classname="can add new todo items">
</testcase>
<testcase name="[interactions] example to-do app can check off an item as completed" time="0.2280" classname="can check off an item as completed">
</testcase>
</testsuite>
<testsuite name="with a checked task" timestamp="2022-06-22T13:40:28" tests="3" time="0.5990" failures="1">
<testcase name="[interactions] example to-do app with a checked task can filter for uncompleted tasks" time="0.3060" classname="can filter for uncompleted tasks">
</testcase>
<testcase name="[interactions] example to-do app with a checked task can filter for completed tasks" time="0.2930" classname="can filter for completed tasks">
</testcase>
<testcase name="[interactions] example to-do app with a checked task can delete all completed tasks" time="0.0000" classname="can delete all completed tasks">
<failure message="Timed out retrying after 4000ms: Not enough elements found. Found '1', expected '2'." type="AssertionError">
<![CDATA[AssertionError: Timed out retrying after 4000ms: Not enough elements found. Found '1', expected '2'.
at Context.eval (https://example.cypress.io/__cypress/tests?p=cypress\integration\1-getting-started\todo_interactions.spec.js:186:31)]]>
</failure>
</testcase>
</testsuite>
</testsuites>
同じ名前を持つ説明ブロックを含むテスト ファイルを作成しないでください。名前の競合が発生し、インポートが期待どおり動作しないおそれがあります。プロジェクトでは、競合が発生しないように接頭辞 ([interactions]) が追加されていることに注目してください。
TestRail への結果のインポート
テストを実行し、JUnit 形式のレポート ファイルを生成したら、簡単にテスト結果 (およびテスト ケース) を TestRail にインポートできます。そうすると、自動テストの実行を可視化し、実際にどのようにアプリケーションがテストされているかに関する概要をすべて TestRail 内で参照できます。
TestRail CLI のインストール
すでにマシンに Python がインストールされている場合、TestRail CLI をインストールするには、コマンド ラインで次のコマンドを実行するだけです。
$ pip install trcli
TestRail の設定
次に、下の手順に従って TestRail インスタンスを設定する必要があります。
-
- [管理] > [サイト設定] に移動して [API] タブをクリックし、[API の有効化] オプションをオンにして TestRail API を有効化します。
- 自動テスト ケースのコードと実際の TestRail のケースをマッピングするためのカスタム フィールドを作成します。それには、[管理] > [カスタマイズ] に移動して [フィールドの追加] をクリックします。フィールド作成画面に移動したら、下記の 2 つの要件に従ってフィールドを作成します。
- システム名は automation_id
- タイプは String
TestRail への結果の送信
TestRail CLI をインストールし、TestRail インスタンスの設定が完了したら、結果をアップロードする前に行う手順はあと 1 つです。複数の JUnit XML ファイルがあるため、まず 1 つのファイルにマージし、それを TestRail CLI で解析します。ファイルをマージするには、次のコマンドを使用します。
$ junitparser merge \ --glob "reports/TEST-*" \ "reports/junit-report.xml"
最後に、下のような 1 行のコマンドを実行してテスト結果をアップロードできます。
$ trcli -y \ > -h https://INSERT-INSTANCE-NAME.testrail.io \ > --project "My Project" \ > --username INSERT-EMAIL \ > --password INSERT-PASSWORD \ > parse_junit \ > --title "Cypress Automated Test Run" \ > "./reports/junit-report.xml"
デフォルトの場所を変更した場合、-f オプションの後のファイル名がレポート ファイルへのパスに一致している必要があります。その他のオプションはすべて TestRail インスタンスおよびプロジェクトに合わせます。他のコマンド ライン オプションについては、プロジェクト リポジトリの TestRail CLI README.md ファイル、TRCLI のマニュアル ページを参照するか、下記のコマンドを実行して CLI の組み込みヘルプを参照します。
$ trcli --help $ trcli parse_junit --help
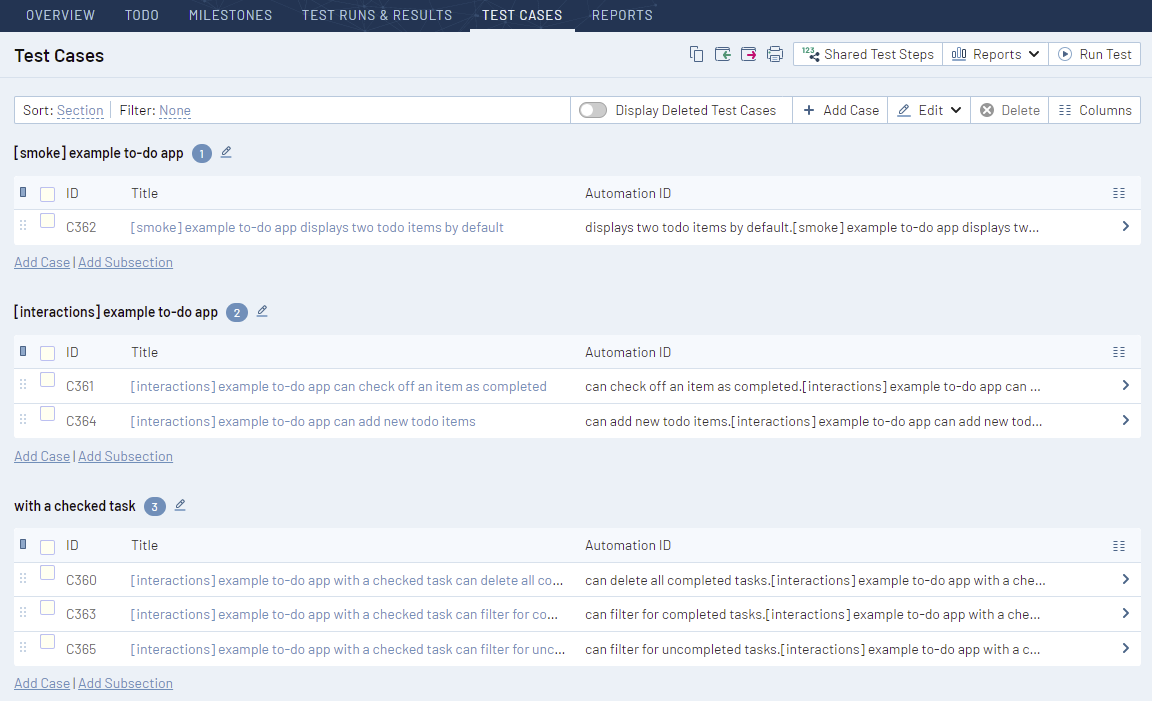
TestRail での結果の可視化
TestRail プロジェクトのテスト ケース ページに移動すると、テスト結果レポートに含まれていたテストに対応するテストケースが TestRail によって自動的に作成されていることがわかるでしょう。JUnit レポートのテストごとに classname および name 属性を組み合わせて一意の Automation ID を追加していることに注目してください。この Automation ID を使用して自動化コードのテストと TestRail のテスト ケースをマッピングします。つまり、TestRail CLI を実行するたびに、TestRail の既存のテスト ケースと比較し、該当する Automation ID を持つテスト ケースがない場合にだけ新しいテスト ケースを作成します。
テストの名前、ファイル名、またはファイルの場所を変更した場合、テストの Automation ID が変わるため、 TestRail の既存のテスト ケースにマッピングされません。
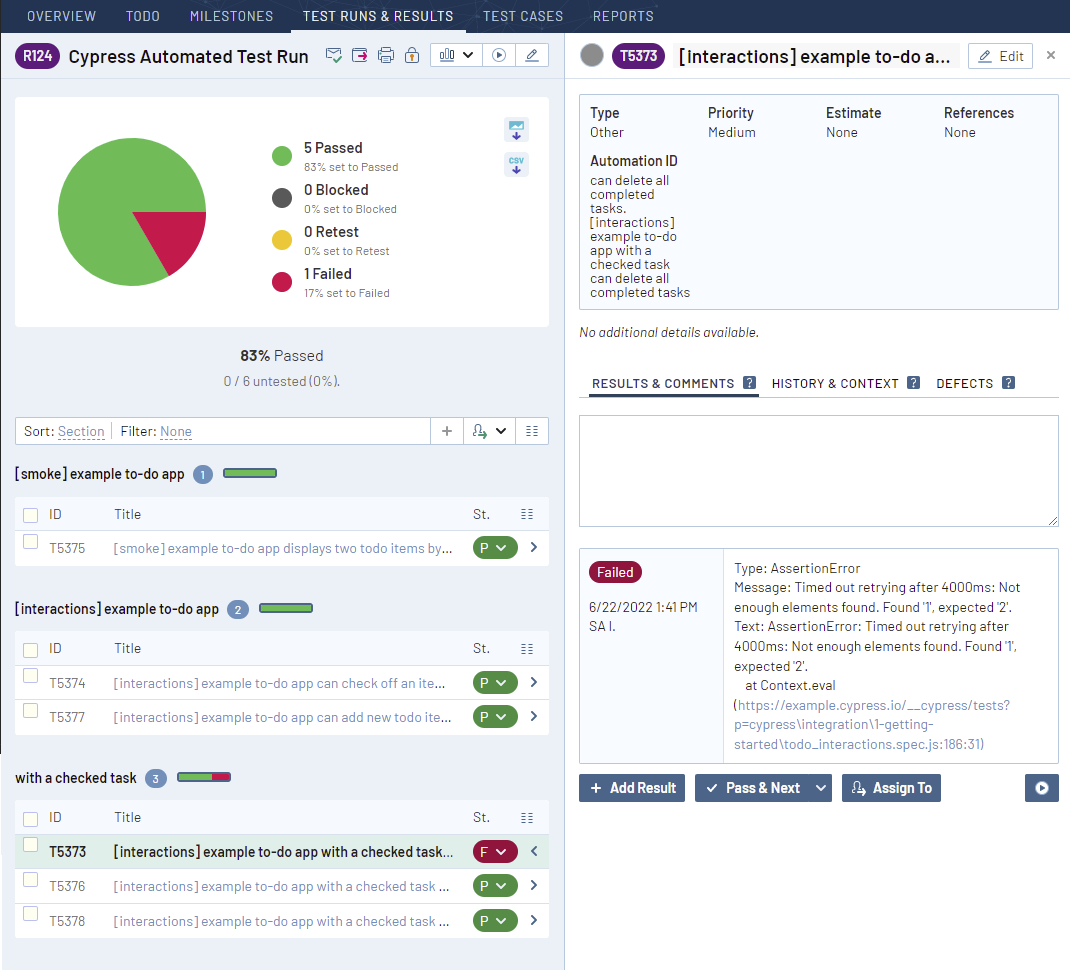
[テスト ランと結果] ページでは、Cypress Automated Test Run という名前のテスト ランが作成されたのを確認できます。テスト ランを開き、各自動テスト結果の詳細をドリルダウンします。下の図に示すように、テスト自動化フレームワークが出力したエラー メッセージもテスト結果に登録されているため、テストが失敗した理由の高度な解析が可能です。
次のステップ
テスト結果が TestRail に集約されたので、失敗したテストのエラー メッセージも含めて自動テスト実行の結果を確認できるだけでなく、手動テストと自動テストをレポート上で集約し、アプリケーションに関する完全なテスト カバレッジを表示したり、テスト自動化プロセスを追跡したりすることも可能です。また、手動テストの結果だけでなく、自動テストの結果から任意の課題トラッカーに直接バグをレポートすることもできます。
TestRail のレポート機能を活用する方法については、TestRail のレポートおよびテスト メトリクスの動画を参照してください。