TestRail の一部のフィールドでは、リッチテキスト フォーマットが利用できます。TestRail では、Markdown という簡単に習得できる構文を使用して、リッチテキスト フォーマットを使用できます。
たとえば、単語を斜体にするには、*this* のようにアスタリスクで囲みます。同様に、単語を太字にするには、2 つの **アスタリスク** で囲みます。
リストの作成、リンクの追加、コード ブロック、ヘッダー、画像の配置など、さまざまな構文要素があります。使用可能な構文オプションの一覧と使用方法の例については、以下を参照してください。
構文リファレンスと強調表示は、 Stack Overflowに倣っています。
斜体と太字
*アスタリスク* または _下線_ を使って単語を強調する方法は複数あります。
-
- 1 つの *アスタリスク* または _下線_ はテキストを 斜体にします。
- 2 つの **アスタリスク** または __下線__ はテキストを 太字 にします。
- 3 つの ***アスタリスク*** または ___下線___ はテキストを 太字の斜体 にします
入力
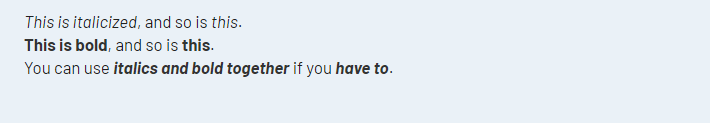
*This is italicized*, and so is _this_. **This is bold**, and so is __this__. You can use ***italics and bold together*** if you ___have to___.
出力

コードと整形済みテキスト
コード ブロックを作成するには、テキスト全体をスペース 4 つでインデントします。
入力
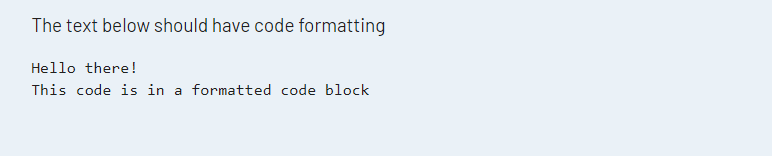
下のテキストはコード書式になります。
Hello there!
This code is in a formatted code block
出力

コード ブロックは等幅フォントで表示されます。「出力」テキストに示されているように、先頭の 4 つのスペースは削除されますが、他のすべての空白は保持されます。
コード ブロック内では Markdown または HTML は無効です。そのため、コード ブロックは Markdown または HTML 構文のサンプルを表示するのに便利です。

コード ブロックをテキスト ブロックに埋め込む場合、前後に空白行が必要です。
コード スパン
インライン <code> スパンを示すにはバッククオートを使用します。
入力
Press the ` <Tab>` key, then type a ` $` .
出力

(たいていのキーボードでは、バッククオート キーは左上にあります。)
コード ブロックと同様に、コード スパンも等幅フォントで表示されます。スパン内では Markdown と HTML は機能しません。
リンク
リンクを記述する方法は 2 つあります。2 番目の方法のほうが可読性に優れています。
入力
Here’s an inline link to [Google](https://www.google.com/) Here’s a reference-style link to [Google][1] . [1]:https://www.google.com/
出力

リンク定義は、ドキュメントの任意の場所に置くことができます。使用する場所の前でも後でもかまいません。
ヘッダー
ヘッダー テキストの前にハッシュ マークを使用します。ヘッダーのレベルを変更するには、表示するヘッダー レベルに合わせてハッシュ マークを追加します。
入力
# Header 1 ## Header 2 ### Header 3
出力

水平区切り
水平線やドキュメントの区切りを作成するために使用します。1 行にハイフン、アスタリスク、アンダースコアだけを 3 つ以上置くと水平区切りを挿入できます。
入力
Rule #1
---
Rule #2
*******
Rule #3
___
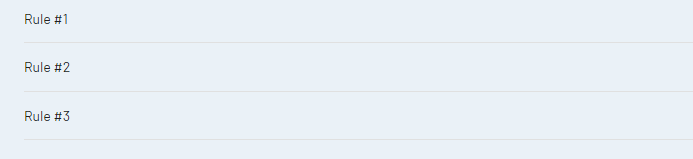
出力
文字の間にスペースを入れることもできます。
Rule #4
- - - -
これらのサンプルはすべて同じ表示結果になります。
単純なリスト
箇条書きリスト:
入力
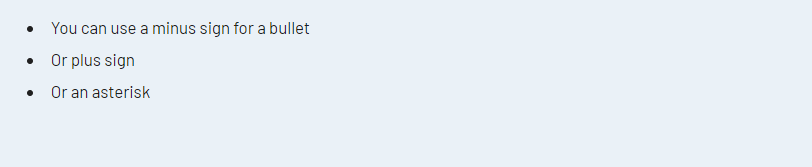
- You can use a minus sign for a bullet + Or plus sign * Or an asterisk
出力

マイナス記号の代わりにハイフンを使用しないでください。ハイフンは箇条書きリストになりません。
番号付きリスト:
入力
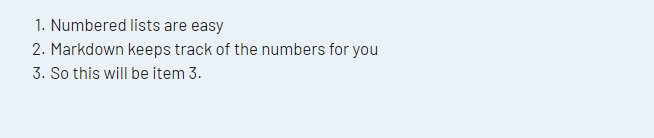
1. Numbered lists are easy 2. Markdown keeps track of the numbers for you 7. So this will be item 3.
出力

一行空きリスト:
入力
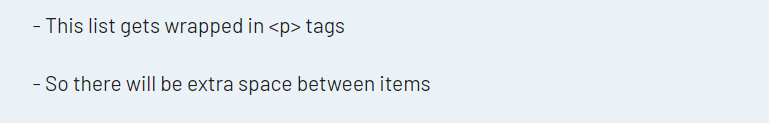
– This list gets wrapped in <p> tags
– So there will be extra space between items
出力

ブロック引用
ブロック引用はインデントされます。
ブロック引用を作成するには、任意の行の先頭に > を追加します。
入力
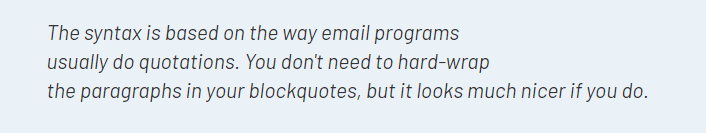
> The syntax is based on the way email programs > usually do quotations. You don’t need to hard-wrap > the paragraphs in your blockquotes, but it looks much nicer if you do.
出力

画像
画像はリンクと同じですが、前に感嘆符 (!) が付きます。
入力
.
出力

角括弧内の単語は、ブラウザーが画像を表示できない場合に表示される代替テキストです。スクリーン読み上げソフトウェアへの対応として、必ず意味のある代替テキストを設定してください。
テーブル
(TestRail 5.0 以降が必要)。テーブルは次のようにフォーマットします。
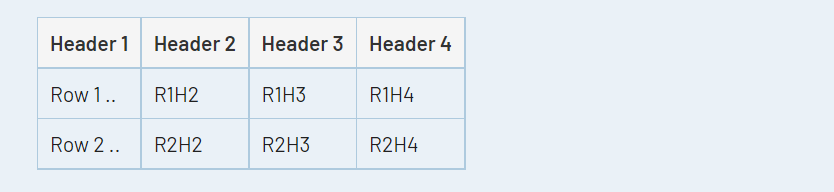
入力
||| :Header 1 | :Header 2 | :Header 3 | :Header 4 || Row 1 .. | R1H2 | R1H3 | R1H4 || Row 2 .. | R2H2 | R2H3 | R2H4
出力

最初の行は、テーブル ヘッダーと列の配置を指定します。配置は、それぞれのヘッダー セルの先頭/末尾にあるコロン文字によって決まります。以下の配置がサポートされています。
| :Header | 左揃え (デフォルト) |
| :Header: | 中央揃え |
| Header: | 右揃え |
テーブル セル自体は、一部のリッチテキスト フォーマットだけをサポートします。次の機能がテーブル セル内でサポートされています。
高度なリスト
他の Markdown ブロックをリストに入れることができます。ネスト レベルごとに 4 つのスペースでインデントします。
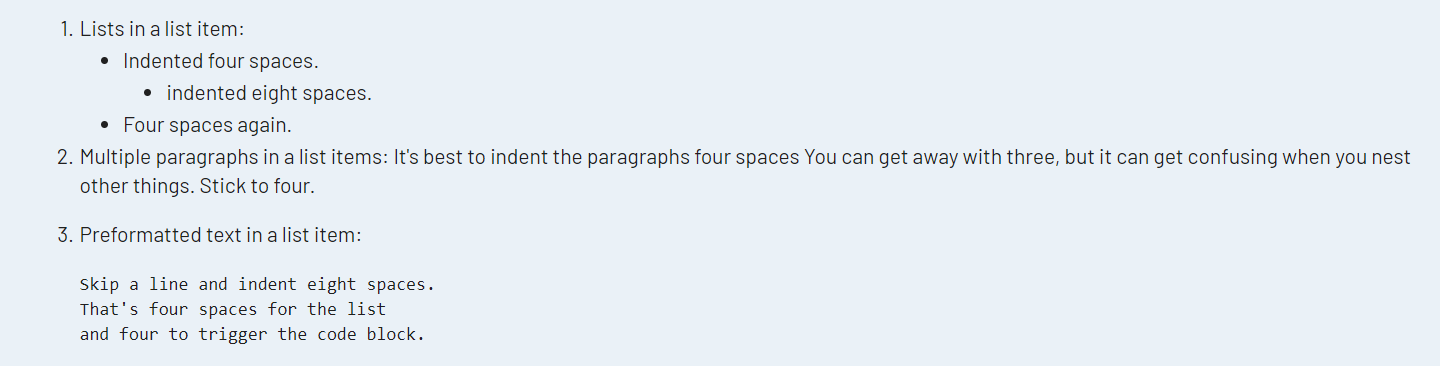
入力
1. Lists in a list item:
- Indented four spaces.
* indented eight spaces.
- Four spaces again.
2. Multiple paragraphs in a list items:
It's best to indent the paragraphs four spaces
You can get away with three, but it can get
confusing when you nest other things.
Stick to four.
3. Preformatted text in a list item:
Skip a line and indent eight spaces.
That's four spaces for the list
and four to trigger the code block.
出力

高度なブロック引用
他の Markdown ブロックをブロック引用に入れることができます。 > に続けてスペースを追加します。
ブロック引用内での段落分け:
入力
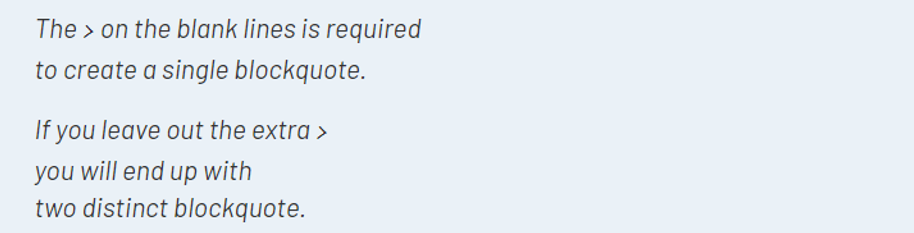
> The `>` on the blank lines is required > to create a single blockquote. > > If you leave out the extra `>` > you will end up with > two distinct blockquotes.
出力