本章では、TestRail をより効果的に利用していただくための設定について説明します。
6-1. TestLink からの移行
TestLink から TestRail への移行用のスクリプトを用意しています。
スクリプトを利用することで、TestLink からエクスポートした XML ファイル TestRail の XML インポートファイル形式に変換できます。
詳細は 移行:TestLink をご確認ください。
6-2. 課題/要件管理ツール連携
TestRail と課題/要件管理ツールを統合すると次のことができるようになります。
課題/要件管理ツール共通
-
- TestRail 上から統合したツールのチケット画面を開く
- 要件や課題チケットを TestRail の要素(テストケースやテスト結果、テストラン等) と関連付けている場合に、TestRail からチケット画面に遷移することができます。
- TestRail 上から統合したツールの新規チケット登録画面を開く
- TestRail の TestRail の要素(テストケースやテスト結果、テストラン等) から要件や課題チケットの新規登録画面に遷移し、チケットを登録することができます。
- TestRail 上から統合したツールのチケット情報を閲覧する
- 要件や課題チケットを TestRail の要素(テストケースやテスト結果、テストラン等) と関連付けている場合に、TestRail から移動せずにチケット情報を確認することができます。
- TestRail 上から統合したツールのチケット画面を開く
課題管理ツール
-
- TestRail 上から統合したツールの新規チケットを登録する
- TestRail のテスト結果から課題管理ツールへ移動せずに新規課題チケットを登録することができます。
- TestRail 上から統合したツールの新規チケットを登録する
6-2-1. 欠陥 – 課題管理ツール連携
欠陥機能を利用して TestRail と課題管理ツールを連携すると、課題管理ツールに保存されたバグや課題と TestRail のテストおよびテスト結果をリンクすることができます。
欠陥機能では以下の 2 つをサポートしています。
-
- 欠陥 URL
- 欠陥プラグイン
欠陥 URL
欠陥 URL を使用すると、以下のことができるようになります。
-
- TestRail から課題管理ツール上の、新規課題/チケット作成画面に遷移して新しい課題/チケットを作成する
- TestRail から課題管理ツール上の 課題/チケットページに遷移する
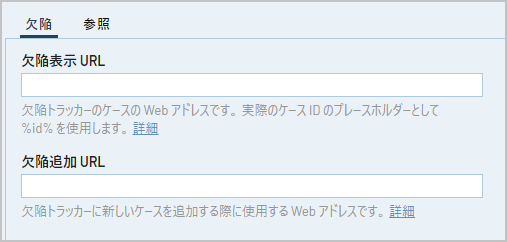
欠陥 URL は [管理] > [統合] > [欠陥] タブ で設定することができます。

欠陥表示 URL
課題管理ツールの課題/チケットを表示するための URL アドレスです。
テスト結果の 欠陥 フィールドに課題管理ツールの課題/チケットの ID を登録しておくと、TestRail から画面遷移することができます。
欠陥表示 URL に登録する URL の形式はご利用の課題管理ツールによって異なります。 TestRail と統合可能なツールと、そのツールの詳しい設定方法については、要件と欠陥の統合 をご確認ください。
動作例
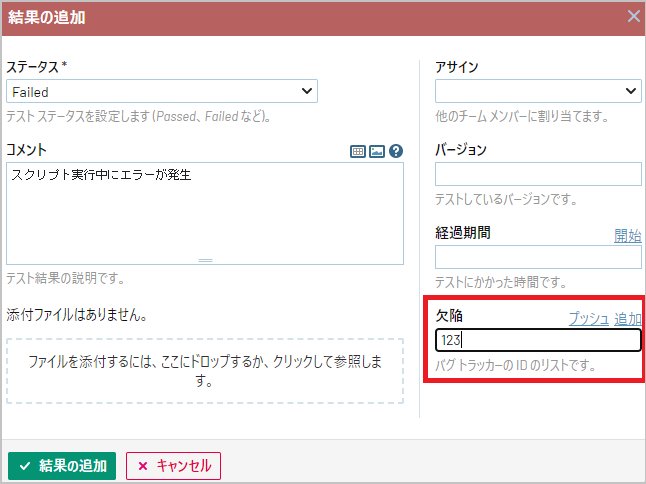
テスト結果の欠陥フィールドに課題/チケットの ID を設定 (ここでは 123 を指定)

入力した ID がリンクになります。

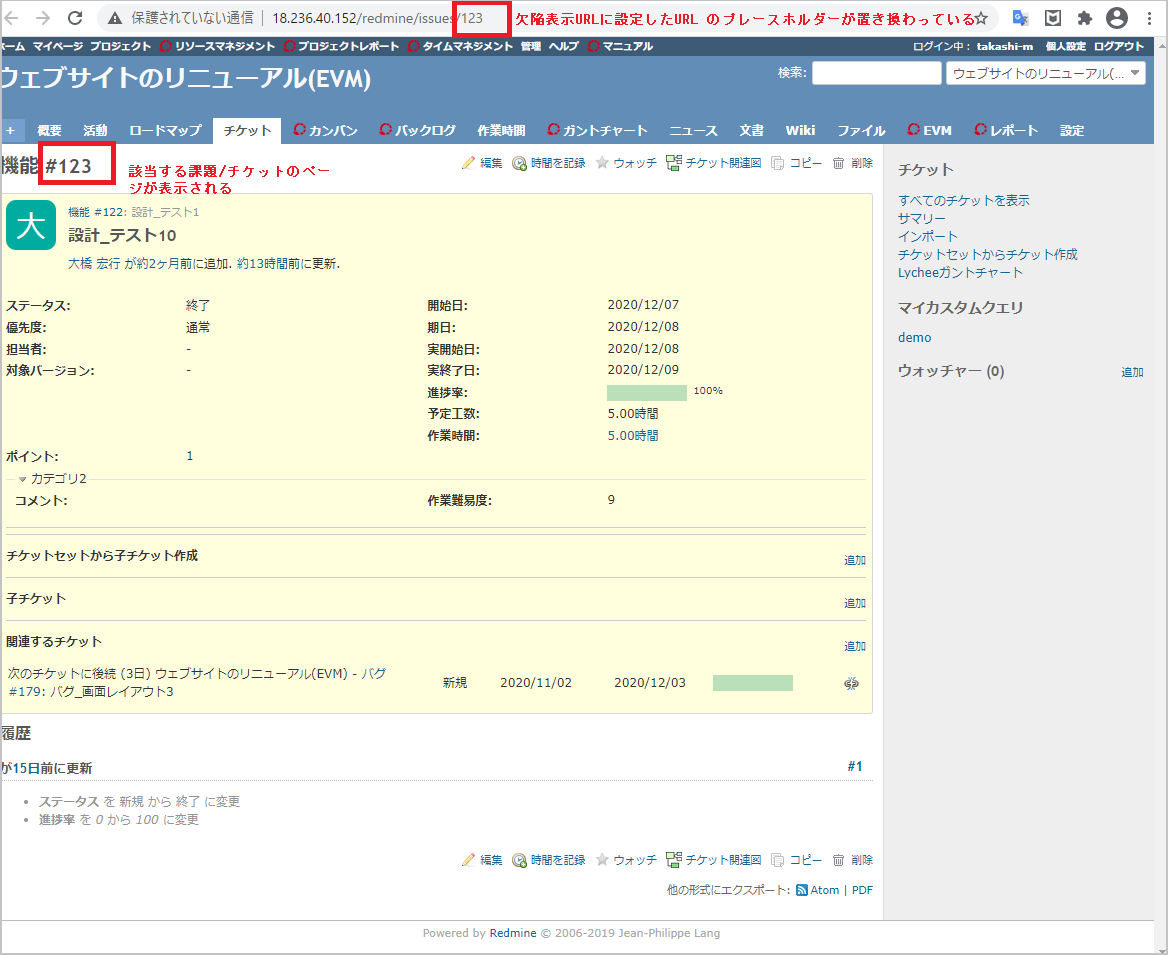
リンクをクリックすると、課題管理ツール (ここでは Redmine) の課題/チケットに遷移します。

欠陥追加 URL
課題管理ツールに新しい課題/チケットを追加する画面を表示するための URL アドレスです。
この URL を使うと、テスト結果の登録画面から課題管理ツールの新規課題/チケット追加画面に遷移することができます。
欠陥追加 URL に登録する URL の形式は、ご利用の課題管理ツールによって異なります。TestRail と統合可能なツールと、そのツールの詳しい設定方法については、要件と欠陥の統合 をご確認ください。
動作例
「結果の追加」画面において欠陥フィールド横の 追加 リンクをクリックします。

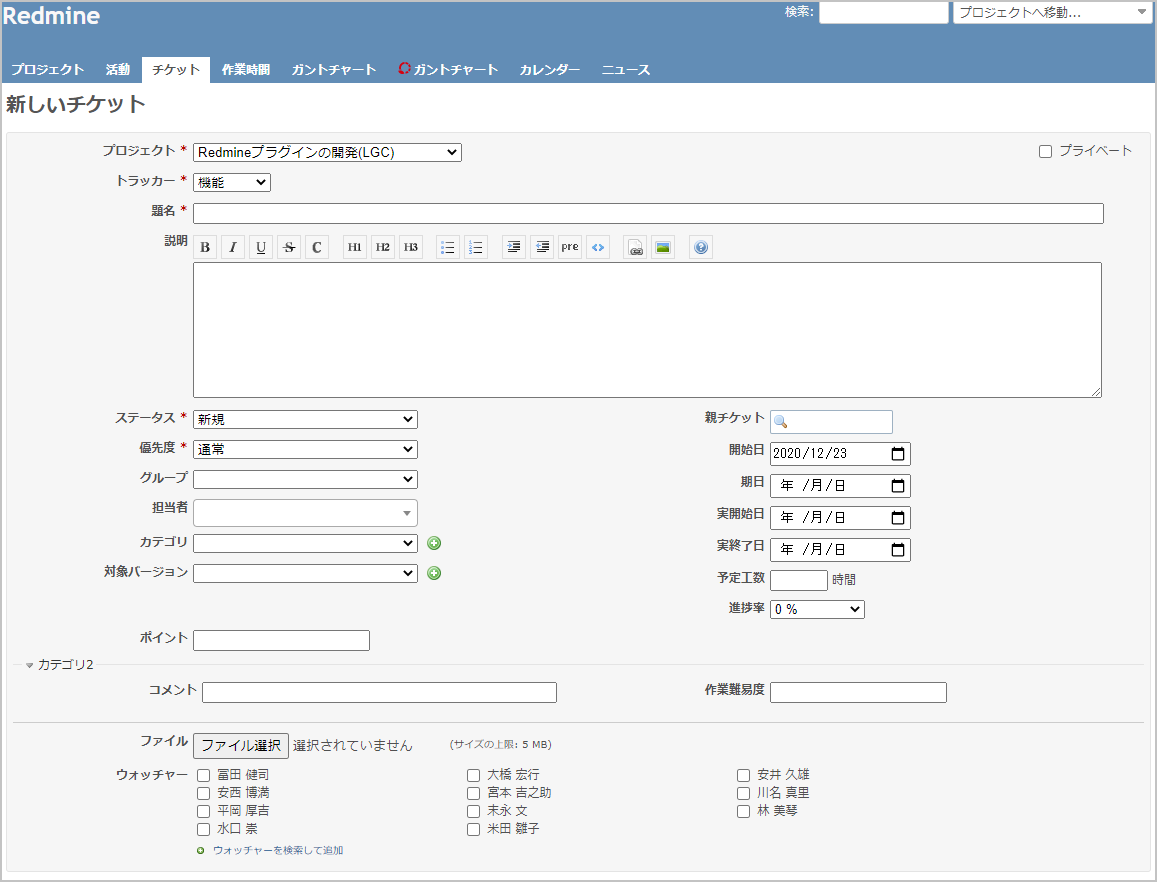
課題管理ツール (ここでは Redmine) の新規課題/チケット作成画面が起動します。

課題/チケットを作成して、課題/チケット ID を取得します。

取得した ID を TestRail の「テスト結果の追加」画面 の 欠陥 フィールドに登録します。(自動で登録されないため、手動で登録する必要があります。)

テスト結果を登録後 欠陥表示 URL の機能を使って、テスト結果から課題管理ツールの課題/チケットにアクセスすることができます。
欠陥 プラグイン
欠陥プラグインを利用すると、以下のことができるようになります。
-
- TestRail から課題管理ツールの新規課題/チケットを作成する
- TestRail から課題管理ツールの課題/チケット情報を閲覧する
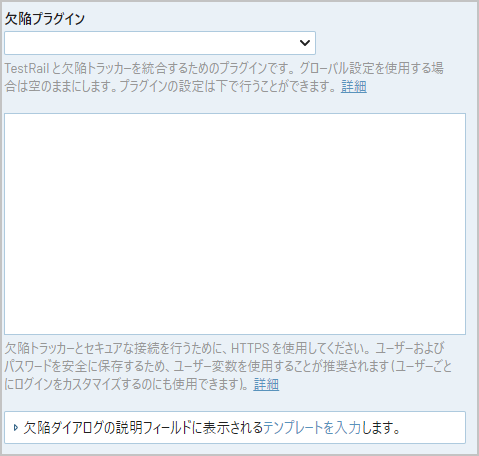
欠陥プラグインは [管理] > [統合] > [欠陥] タブ で設定することができます。

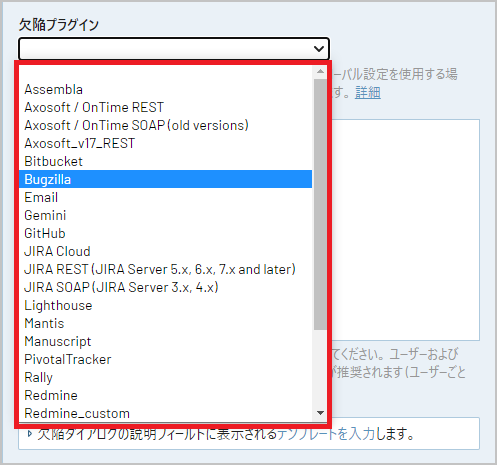
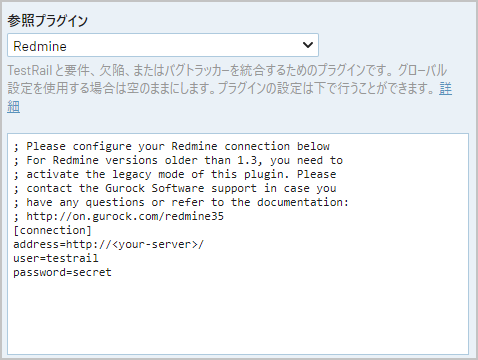
プルダウンから、連携する課題管理ツールを選択します。利用できる課題管理ツールについては、要件と欠陥の統合 をご確認ください。

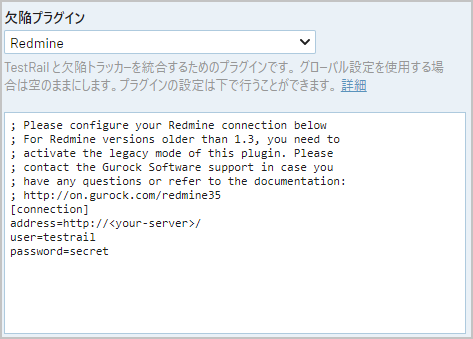
ツールを選択すると、自動で設定に必要な項目が下のテキストフィールドに挿入されますので、ご利用の環境に合わせて変更してください。

課題管理ツールのユーザー名、パスワードを、共通で使用せず、TestRail のログインユーザー毎に変更されたい場合は、ユーザー変数を利用します。各ユーザーの個人設定から、課題管理ツールへのログインユーザー、パスワードを設定することができるようになります。
ユーザー変数の利用方法は、ユーザー変数の設定 をご確認ください。
動作例
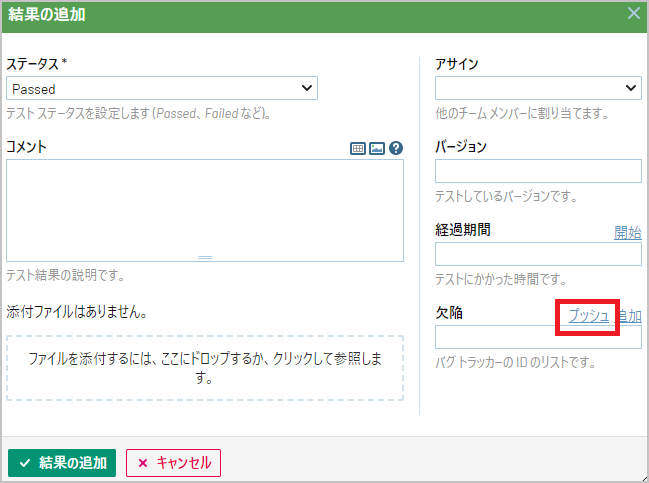
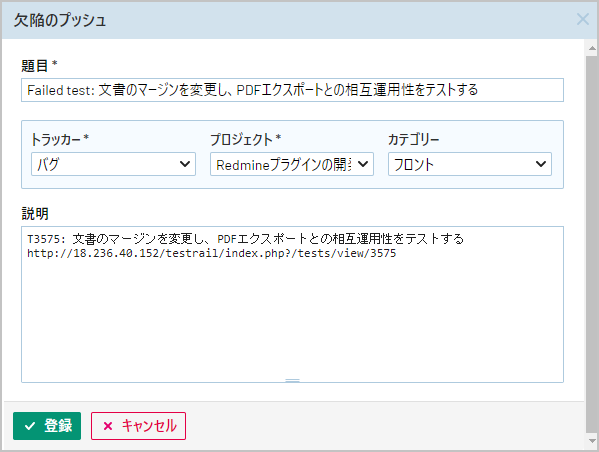
テスト結果の欠陥フィールドの プッシュ リンクをクリックします。

表示される「欠陥のプッシュ」画面に課題/チケットの登録に必要な情報を追加して 登録 ボタンを押下します。

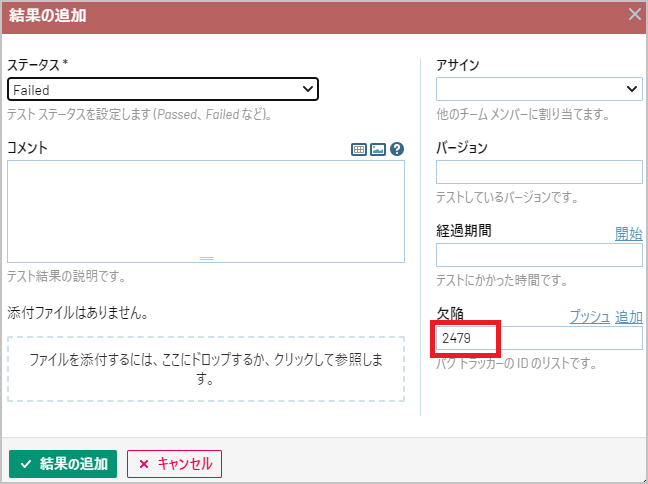
登録に成功すると「結果の追加」画面の 欠陥 に自動で、課題/チケット ID が挿入されます。

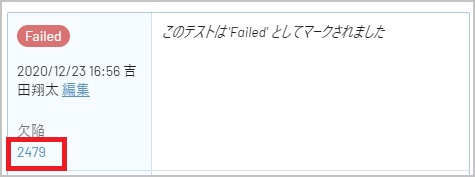
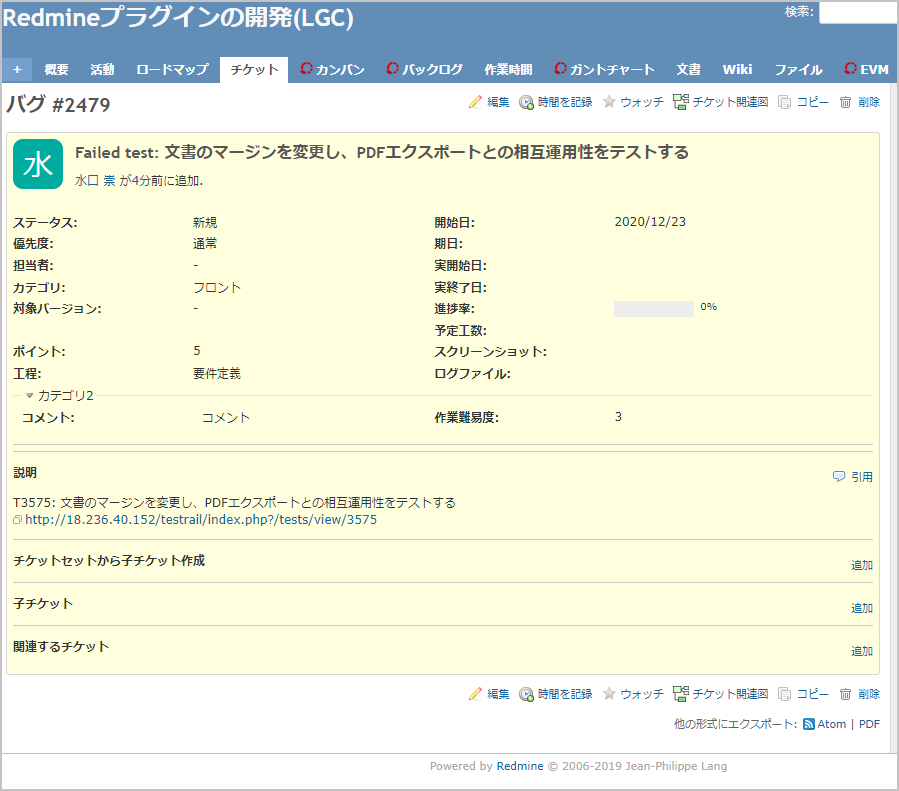
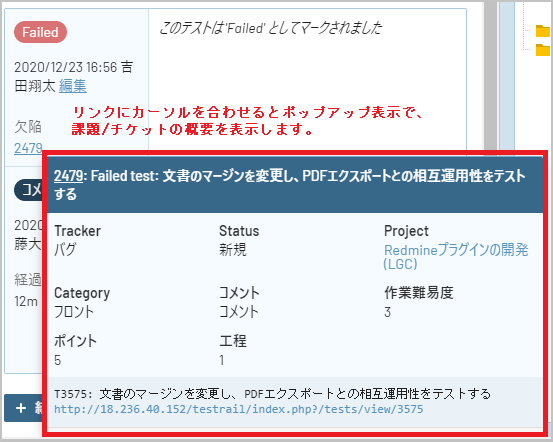
結果を追加すると、TestRail 上から課題/チケット ID のリンクを利用して、課題管理ツール (ここでは Redmine) 上の課題/チケットを確認できます。


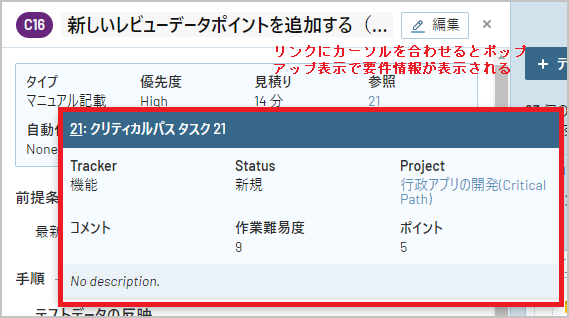
TestRail 上の 課題/チケット ID のリンクにマウスカーソルをあてると、ポップアップ表示で課題/チケットの最新情報を確認できます。

欠陥プラグインのカスタマイズ
デフォルトで用意している欠陥プラグインは、TestRail がサポートしている課題管理ツールの標準的な構成で利用できるようになっています。課題管理ツール側でカスタムフィールドが存在し、かつ、必須項目に設定している場合などは用意されているデフォルトの欠陥プラグインでは課題/チケットの登録ができない場合があります。
オンプレミス版をご利用場合、欠陥プラグインをカスタマイズすることが可能です。(クラウド版をご利用の場合はカスタマイズできません。)
欠陥プラグインのカスタマイズについては、カスタム欠陥プラグインの作成 、欠陥プラグインのカスタマイズ をご確認ください。
また、テクマトリックスで作成した Redmine や Backlog 連携用の カスタム欠陥プラグインもご提供しています。
6-2-2. 参照 – 要件管理ツール連携
参照機能を利用して TestRail と要件管理ツールを連携すると、要件管理ツールに保存された要件と TestRail のテストケースやテストランをリンクすることができます。
参照機能では以下の 2 つをサポートしています。
-
- 参照 URL
- 参照プラグイン
参照 URL
参照 URL を使用すると、以下のことができるようになります。
-
- TestRail から要件管理ツール上の、要件作成画面に遷移して新しい要件を作成する
- TestRail から要件管理ツール上の 要件ページに遷移する
参照URL は [管理] > [統合] > [参照] タブ で設定することができます。
参照表示 URL
要件管理ツールの要件表示するための URL アドレスです。
この URL を使うと、テストケースやテストランの 参照 フィールドに要件管理ツールの要件 ID を登録しておくと、TestRail から画面遷移することができます。
参照表示 URL に登録する URL の形式は、ご利用の要件管理ツールによって異なります。TestRail と統合可能なツールと、そのツールの詳しい設定方法については、要件と欠陥の統合 をご確認ください。
動作例
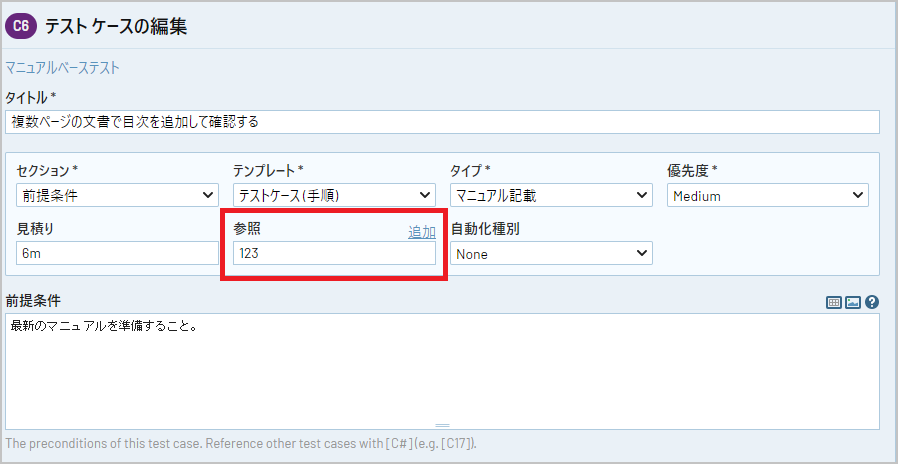
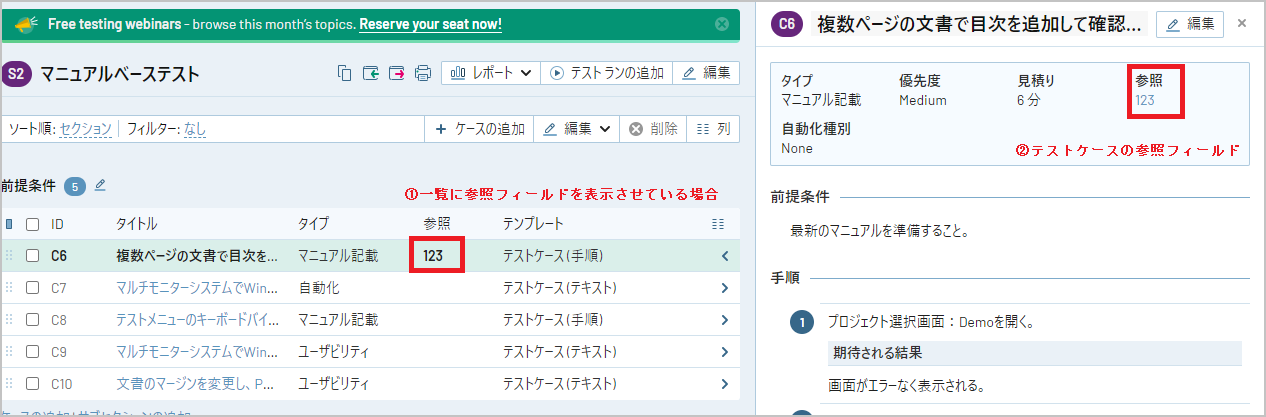
テストケースの参照フィールドに要件の ID を設定 (ここでは 123 を指定)

入力した ID がリンクになります。

リンクをクリックすると、要件管理ツール (ここでは Redmine) の要件に遷移します。

参照追加 URL
要件管理ツールに新しい要件を追加するための画面を表示するための URL アドレスです。
この URL を使うと、テストケースやテストランの登録画面から要件管理ツールの新規要件追加画面に遷移することができます。
参照追加 URL に登録する URL の形式は、ご利用の要件管理ツールによって異なります。TestRail と統合可能なツールと、そのツールの詳しい設定方法については、要件と欠陥の統合 をご確認ください。
動作例
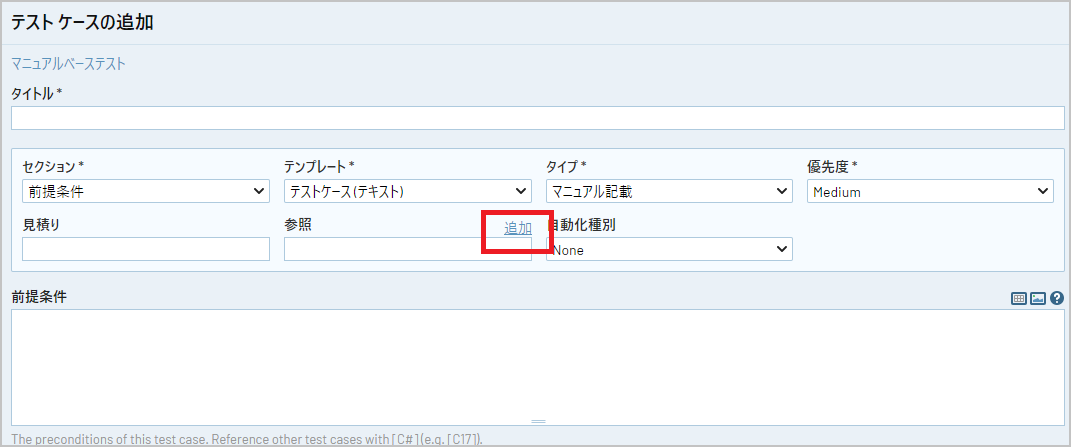
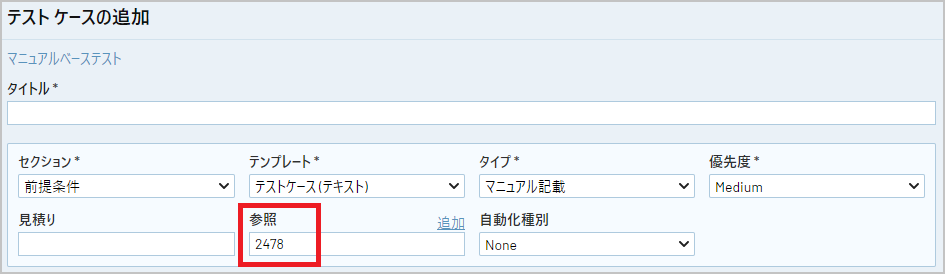
「テスト ケースの追加」画面において参照フィールド横の 追加 リンクをクリックします。

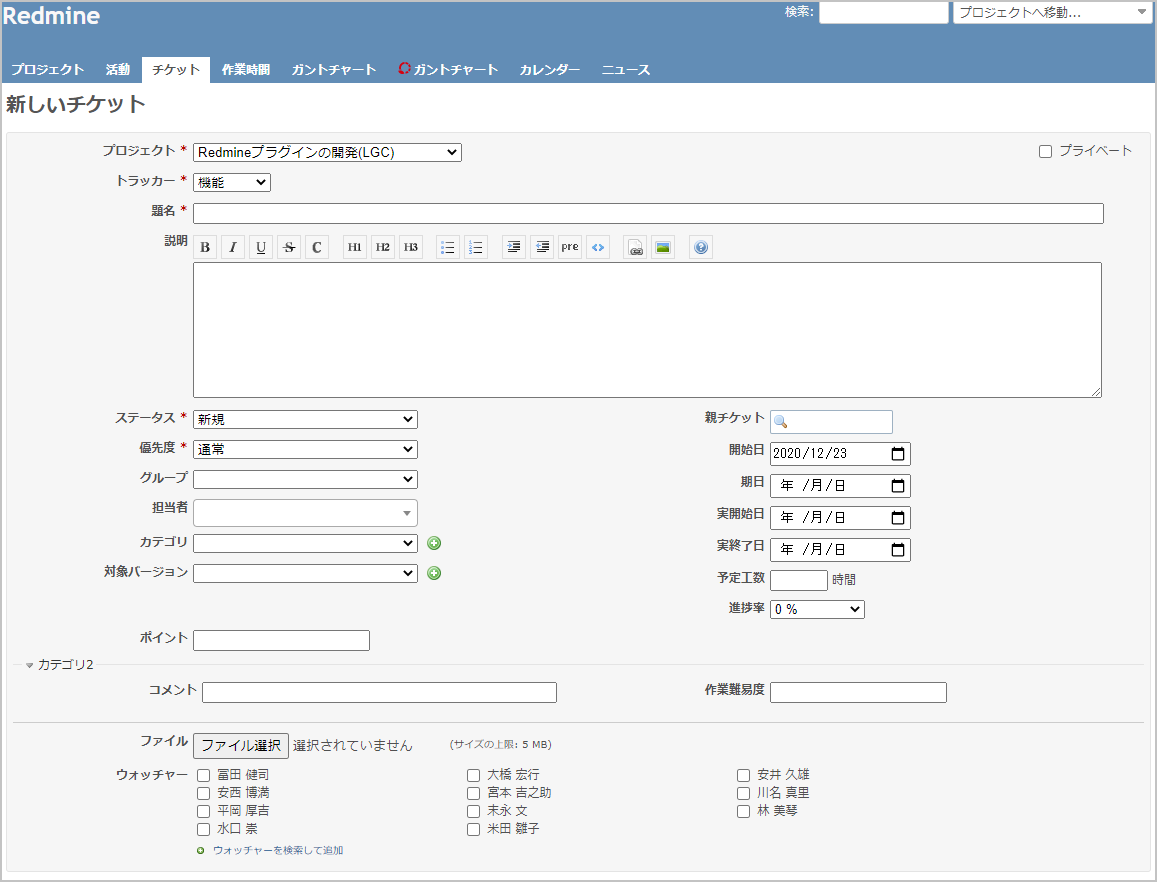
要件管理ツール (ここでは Redmine) の新規要件作成画面が起動します。

要件を作成して、要件 ID を取得します。

取得した ID を TestRail の「テストケースの追加」画面 の 参照 フィールドに登録します。(自動で登録されないため、手動で登録する必要があります。)

テストケースを登録後 参照表示 URL の機能を使って、テストケースから要件管理ツール (ここでは Redmine) の要件にアクセスすることができます。
参照プラグイン
参照プラグインを利用すると、以下のことができるようになります。
-
- TestRail から要件管理ツールの要件情報を閲覧する
参照プラグインは [管理] > [統合] > [参照] タブ で設定することができます。

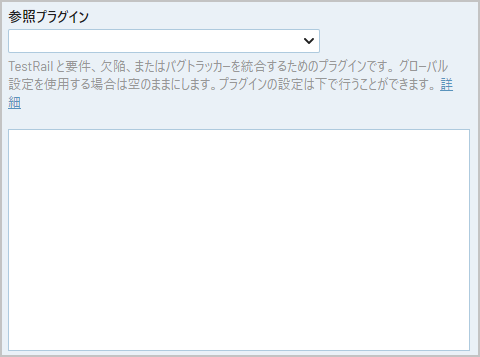
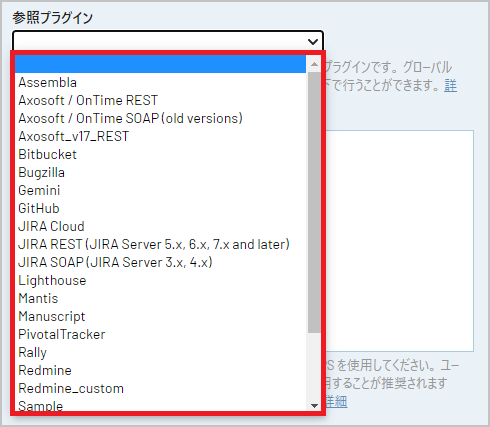
プルダウンから、連携する要件管理ツールを選択します。利用できる要件管理ツールについては、要件と欠陥の統合 をご確認ください。

ツールを選択すると、自動で設定に必要な項目が下のテキストフィールドに挿入されますので、ご利用の環境に合わせて変更してください。

動作例
TestRail 上の要件 ID のリンクにマウスカーソルをあてると、ポップアップ表示で要件の情報を確認されます。

6-2-3. プロジェクト毎の課題/要件管理ツール連携
[管理] タブ > [統合] で設定した場合、TestRail 上の全てのプロジェクトに対して有効な設定になります。
プロジェクト毎に利用している課題/要件管理ツールが異なる場合は、[管理] タブ > [プロジェクト] で設定を変更するプロジェクトを選択後、[欠陥] タブ、[参照] タブで設定してください。
6-3. API 有効化
TestRail の REST API を利用する場合や、Ranorex と連携する場合、[管理] タブ > [サイト設定] > [API] タブから API の有効化が必要です。

6-4. リンク
-
- 前の章:5. テストケースのインポート
- 次の章:7. その他
- 関連マニュアル:統合ガイド
- 関連マニュアル:API マニュアル
