TestRail のテストケースはテストの前提条件の説明、テスト手順のリスト、および期待される結果で構成されます。
関連するテストケースはテスト スイートでまとめて管理することができます。
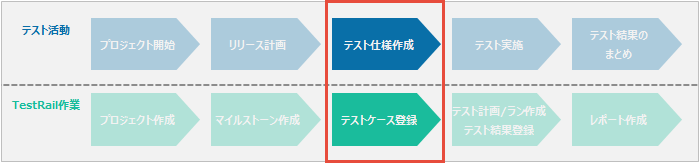
本章では TestRail のテストスイート、テストケースの作成について説明します。
〇TestRail作業位置〇

- 「テストスイート作成」、「テストケース作成」はプロジェクトに対してスイートの「追加/編集」、ケースとセクションの「追加/編集」権限が必要です。事前に、利用する TestRail ユーザーがプロジェクトに対してスイートの「追加/編集」 、ケースとセクションの「追加/編集」 権限を付与されたロールであることを確認してください。
- テストスイートはプロジェクト作成時に選択したプロジェクトの形式が「複数テスト スイートを使用してケースを管理する」のみ作成することができます。
テストスイート作成方法
-
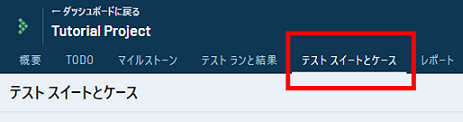
- プロジェクトの「テストスイートとケース」タブを開きます。

-
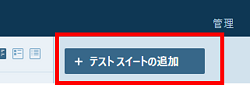
- テスト スイートとケース画面右上の「テストスイートの追加」ボタンを押下します。

-
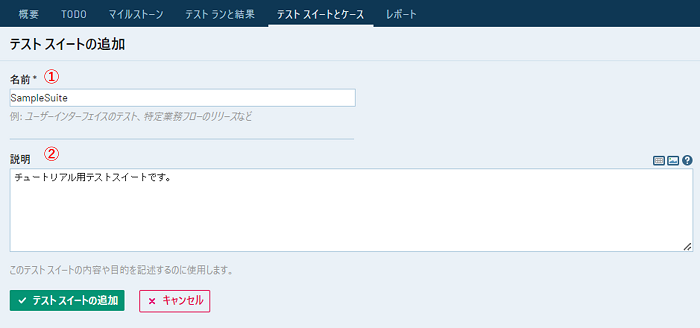
- 「テストスイートの追加」画面でテストスイートの情報を登録します。
- 名前:SampleSuite
- 説明:チュートリアル用テストスイートです。
- 「テストスイートの追加」画面でテストスイートの情報を登録します。

テストケース作成方法
テストケースを作成する前に、セクションを作成します。
セクション作成
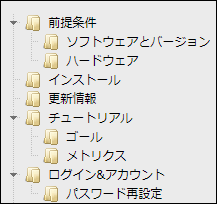
TestRail のテストケースはセクションでグループ化することができ、セクションは階層構造で定義することができます。(下の図で1フォルダーが1セクションを示しています。)

セクションを作成します。
-
- 「テストスイートとケース」タブで SampleSuite を選択します。
- 「セクションの追加」ボタンを押下します。

-
- 「セクションの追加」ダイアログでセクションの情報を登録します。
- 名前:〇〇画面
- 説明:〇〇画面テスト用セクションです。
- 「セクションの追加」ダイアログでセクションの情報を登録します。

セクションを作成しない場合、自動的に「テストケース」という名前のセクションが作成されます。
ケース作成 (テキスト)
◆Practice ◆作成したセクションにテストケースを追加します。
-
- 「ケースの追加」ボタンをクリックします。

-
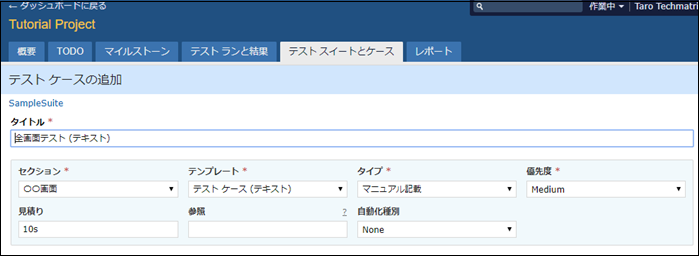
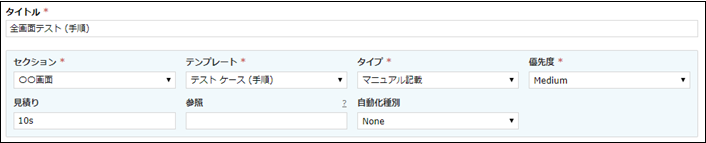
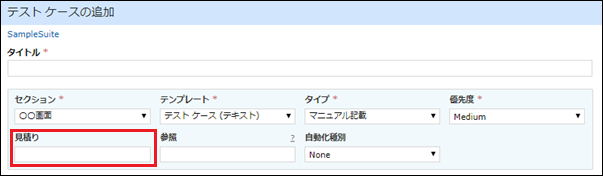
- ケースの基本情報を入力します。
- タイトル:全画面テスト(テキスト)
- セクション:〇〇画面
- テンプレート:テストケース(テキスト)
- タイプ:マニュアル記載
- 優先度:Medium
- 見積もり:10s
- 自動化種別:None
- ケースの基本情報を入力します。

-
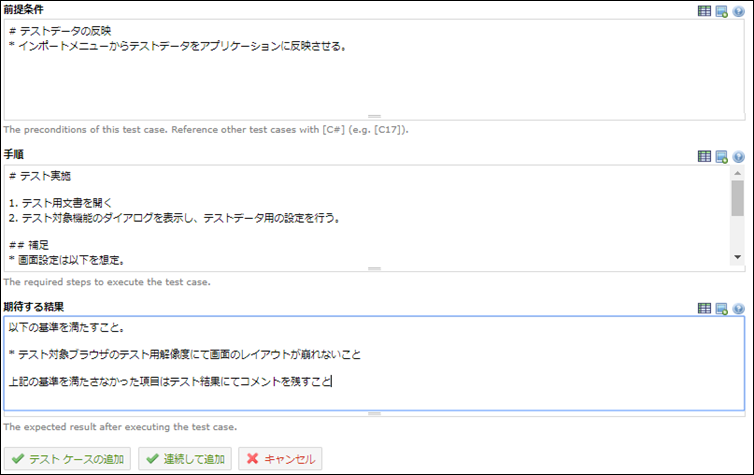
- ケースの詳細を入力します。
- 前提条件
- ケースの詳細を入力します。
* インポートメニューからテストデータをアプリケーションに反映させる。
-
-
- 手順
-
1. テスト用文書を開く
2. テスト対象機能のダイアログを表示し、テストデータ用の設定を行う。
## 補足
* 画面設定は以下を想定。
.pieChart .legendContainer {
float: left;
width: 200px;
height: 180px;
margin-right: 60px;
}
-
-
- 期待する結果
-
* テスト対象ブラウザのテスト用解像度にて画面のレイアウトが崩れないこと
上記の基準を満たさなかった項目はテスト結果にてコメントを残すこと

-
-
- 「テストケースの追加」ボタンを押下してテストケースを保存します。
-
ケース作成 (手順)
◆Practice ◆-
-
「ケースの追加」ボタンをクリックします。
-
ケースの基本情報を入力します。
-
タイトル:全画面テスト(手順)
-
セクション:〇〇画面
-
テンプレート:テストケース(手順)
-
タイプ:マニュアル記載
-
優先度:Medium
-
見積もり:10s
-
自動化種別:None
-
-

-
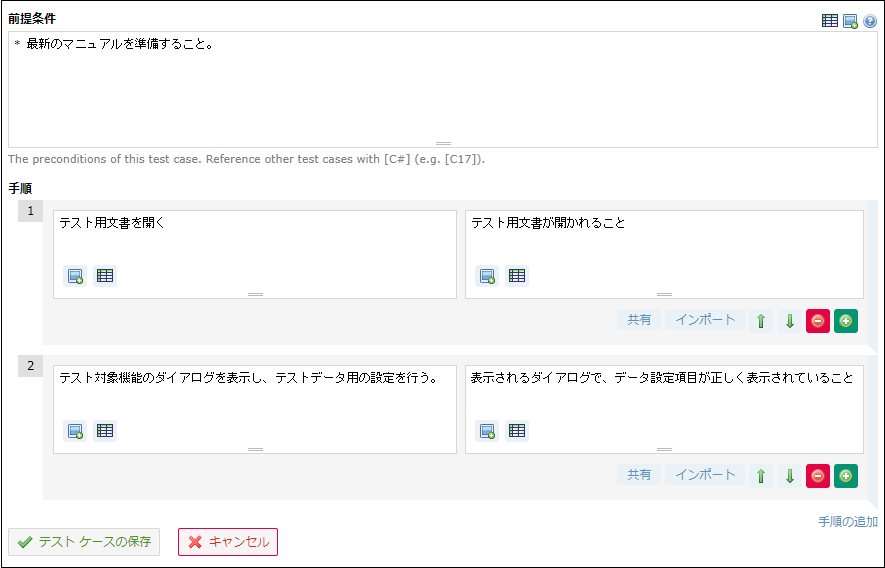
- ケースの詳細を入力します。
- 前提条件
- ケースの詳細を入力します。
-
-
- 手順1 (右下の「手順の追加」リンクをクリックすると、手順入力用フィールドが追加されます。)
- 手順の説明
- 手順1 (右下の「手順の追加」リンクをクリックすると、手順入力用フィールドが追加されます。)
-
-
-
-
- 期待される結果
-
-
-
-
- 手順2
- 手順の説明
- 手順2
-
-
-
-
- 期待される結果
-
-

-
-
- 「テストケースの追加」ボタンを押下してテストケースを保存します。
-
ケース作成(探索的テスト)
◆Practice ◆-
-
「ケースの追加」ボタンをクリックします。
-
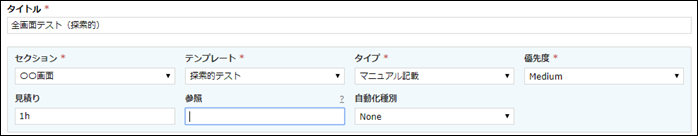
ケースの基本情報を入力します。
-
タイトル:全画面テスト(探索的)
-
セクション:〇〇画面
-
テンプレート:探索的テスト
-
タイプ:マニュアル記載
-
優先度:Medium
-
見積もり:10s
-
自動化種別:None
-
-

-
- ケースの詳細を入力します。
- Mission
- ケースの詳細を入力します。
-
-
- ゴール
-

-
- 「テストケースの追加」ボタンを押下してテストケースを保存します。
【参考】ファイル添付
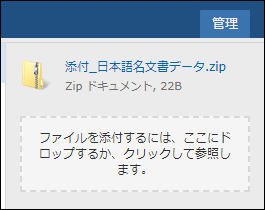
☆Information☆テストケースで参照するファイルを添付する場合、右上のエリアでファイルを選択または、ドロップします。

1度に添付可能なファイルサイズには以下の制限がございます。
PHP のファイルアップロード制限
php.ini の以下の項目に定義されている値を超えるサイズのファイルをアップロードすることはできません。
必要な場合は、値を変更してください。(変更後 Web サーバーを再起動してください。)
-
- upload_max_filesize=20M
- post_max_size=20M
IIS の要求フィルターの設定
Windows 環境の IIS 7.0 以降をご利用の場合、30MB以上のファイルをアップロードできないように制限されています。
以下の手順で変更することができます。(変更後 Web サーバーを再起動してください。)
-
- IIS マネージャを起動する
- 画面左側の「接続」ウィンドウにて、TestRail のサイトを選択する
- 要求のフィルター」をダブルクリックする
- 画面右側の「操作」にある「機能設定の編集」をクリックする
- 「許可されたコンテンツ最大長」に任意の値を設定
- 「OK」をクリックする
【参考】テストケーステンプレート
☆Information☆TestRail には 3 つのテンプレートがデフォルトで用意されています。また、管理 > カスタマイズからカスタムテンプレートを作成することもできます。
テストケース(テキスト)
1つの前提条件、テスト手順、期待する結果、および実際の結果を入力する場合に使用します。
テストケース(手順)
1つのテストケース内で複数の手順、手順毎に期待される結果、および結果の入力をする場合に使用します。手順と手順毎に期待される結果は「共有テスト手順」としてプロジェクト内の他のテストケースと共有して利用することもできます。詳細はこちらをご確認ください。
探索的テスト
探索的テストの実施に合わせてミッションとゴールを登録できます。探索的テストを実施する場合に使用します。
【参考】見積り
☆Information☆TestRail のテストケースには、見積り(テスト実施にかかると予測される時間)を登録することができます。
見積りを登録するとテストランやマイルストーン、プロジェクトにおけるテスト活動の見積もりと予測を生成します。
見積りはテストケース追加ダイアログ画面の「見積り」フィールドに手入力することができます。
以下のフォーマットを使用できます。
-
- 1s, 1m, 1h
- 1 秒, 1 分, 1 時間
- 00:00:01, 00:01, 01:00
- 1 時間 40 分

見積り、予測を生成するには複数のテストケースに対して見積りが登録されている必要があります。 正確な見積もり、予測を生成するには、テスト結果登録時に「経過期間」が入力されている必要があります。
テストケースインポート/エクスポート
インポート
外部ファイルを利用して TestRail にテストケースをインポートすることができます。

-
- インポート可能なフォーマット
- XML:TestRail 固有のフォーマットに対応した XML ファイルからテストケースをインポートできます。
- 既存テストケースの更新 (テストケースIDで紐づけ)、新規テストケースの追加のいずれかを選択します。
- TestRail のテストケースを外部で編集後、再インポートする場合に適してます。
- CSV:CSV ファイルに定義されたテストケースを TestRail の項目とマピングしてインポートできます。
- インポートするテストケースは新規テストケースとして追加されます。(既存のテストケースの更新は出来ません。)
- Excel 等で管理されているテストケースを TestRail にインポートする場合に使用します。
- XML:TestRail 固有のフォーマットに対応した XML ファイルからテストケースをインポートできます。
- インポート可能なフォーマット
case_import.csv ファイルを使ってテストケースをインポートします。
- case_import.csv のダウンロード
 case_import.csv
case_import.csv
-
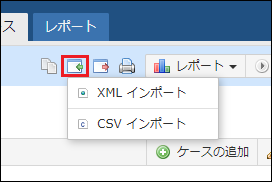
- SampleSuite テストスイートで CSVインポート を選択します。
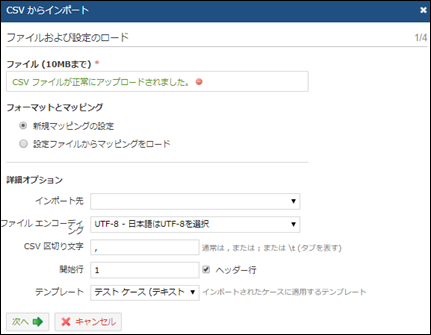
- 「CSV からインポート」ダイアログ画面で CSV インポートの設定を行います。 (1/4)
- ファイル:case_import.csv ファイル
- フォーマットとマッピング:新規マッピングの設定
- インポート先:指定なし
- ファイルエンコーディング:UTF-8
- CSV 区切り文字:,
- 開始行:1 、「ヘッダー行」チェックボックスは ON
- テンプレート:テストケース(テキスト)

-
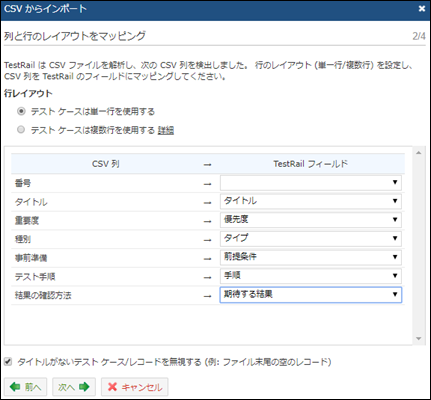
- 「CSV からインポート」ダイアログ画面で CSV ファイルのカラム名と TestRail の項目名をマッピングします。 (2/4)
- 行レイアウト:テストケースは単一行を使用する。
- (CSV列)番号:指定なし
- (CSV列)タイトル:タイトル
- (CSV列)重要度:優先度
- (CSV列)種別:タイプ
- (CSV列)事前準備:前提条件
- (CSV列)テスト手順:手順
- (CSV列)結果の確認方法:期待する結果
- 「CSV からインポート」ダイアログ画面で CSV ファイルのカラム名と TestRail の項目名をマッピングします。 (2/4)

-
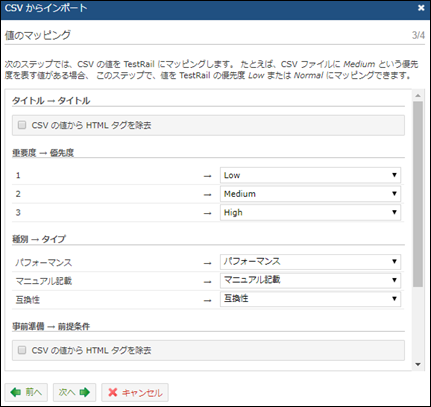
- 「CSV からインポート」ダイアログ画面の設定を行います。 (3/4)
- 設定変更は無し。
- 【補足】この画面では、1手順前の「列と行のレイアウトマッピング」でマッピングした、CSV 列名の値と TestRail の項目の値をマッピングします。下の図では、CSV ファイルの「重要度」列の値 ‘1’ を TestRail の項目「優先度」の ‘Low’ へマッピングしています。適切なマッピング項目が無い場合、任意の項目を TestRail のフィールドとして追加することも可能です。
- 「CSV からインポート」ダイアログ画面の設定を行います。 (3/4)

-
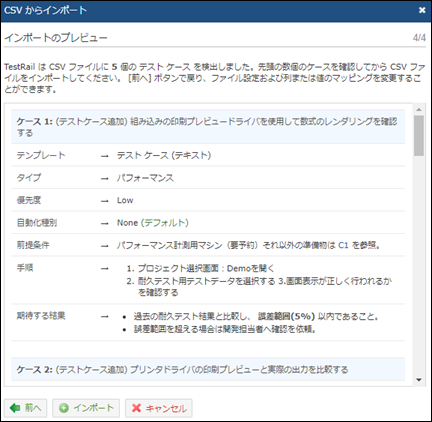
- 「CSV からインポート」ダイアログ画面に表示されるインポートデータのプレビューを確認します。 (4/4)

-
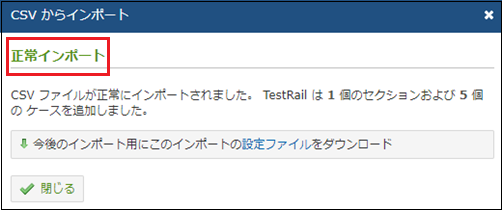
- インポートが正常に完了することを確認します。

-
- 「閉じる」ボタンを押下してダイアログ画面を閉じます。
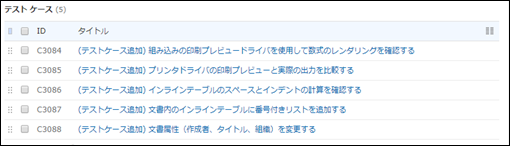
- インポートしたテストケースがテストケースの一覧画面に表示されることを確認します。
- セクション:テストケース
- インポートされたテストケース数:5

- 日本語文字列を含むテストケースを CSV ファイルからインポートする場合は、CSV ファイルのエンコーディングを UTF-8 にしてください。
- テストケースインポートの具体的な方法については TestRail ユーザーマニュアルをご確認ください。
エクスポート
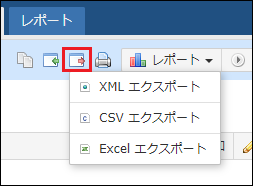
TestRail のテストケースを外部ファイルにエクスポートすることができます。

-
- エクスポート可能なフォーマット
- XML:テストケースを TestRail 固有のフォーマットの XML ファイルへエクスポートします。
- テストケースを外部で編集して再インポートを実施することで更新する場合、XML エクスポートを利用してください。
- CSV:テストケースを CSV ファイルへエクスポートします。
- Excel :テストケースを Excel ファイルへエクスポートします。
- 拡張子が *.CSV になります。 エクスポートしたファイルを Excelで開き任意のフォーマットに変換してください。
- テストケースに日本語文字列が含まれる場合 [Excel との互換性のため、区切りのヒントを挿入する] チェックボックスのチェックを外してエクスポートしてください。
- XML:テストケースを TestRail 固有のフォーマットの XML ファイルへエクスポートします。
- エクスポート可能なフォーマット
リンク
-
- TestRail ユーザーガイド
- 次のチュートリアル: 6.テストラン作成
