欠陥 URL
欠陥 URL 統合の設定
課題管理や他の外部ツールとの URL 統合は、グローバルに、あるいはプロジェクトごとに設定できます。グローバルな課題管理を設定したうえで、小数の特定のプロジェクトでは設定を上書きすることもできます。グローバルな課題管理を設定するには [管理] > [統合] をクリックし、課題管理の Web アドレスを入力します。
欠陥表示 URL
ケースの表示に使用する課題管理の Web アドレスです。ケース ID のプレースホルダーとして %id% を使用します。たとえば、http://server/view.html?1234 というアドレスで課題にアクセスする場合、 http://server/view.html?%id% と入力します。
欠陥追加 URL
ケースの追加に使用する課題管理の Web アドレスです。通常、課題管理の追加フォームのアドレスを入力します。
特定のプロジェクトのバグ トラッカーを設定するには、プロジェクトを編集し、[欠陥] タブでバグ トラッカーの Web アドレスを入力します。
サンプル
一般的な課題管理およびプロジェクト管理ツールのサンプル URL については、以下のリンク先を参照してください。リストされているツールのいずれかを使用している場合は、サンプル URL をコピーして貼り付けることができます。次のドキュメントには、これらのツールでサポートされているその他の統合メカニズムもリストされています。
欠陥プラグインの概要
欠陥プラグインを使用すると、欠陥 URL の設定に加えて、課題管理とのより複雑な統合を実現できます。欠陥プラグインを使用すると、課題管理の API または Web サービスを使用して、TestRail から直接課題管理にバグ報告をプッシュできます。欠陥プラグインを使用すると、バグ報告に関する情報を TestRail から直接検索することもできるため、報告された課題のステータスや変更を簡単に確認して追跡することができます。
TestRail には、一般的なツールに対応したすぐに使える欠陥プラグインが付属しています。カスタム ツールまたはまだサポートされていないサードパーティ システムに関しても、独自のプラグインを構築できます。欠陥プラグインを設定し使用する方法については下記をご覧ください。
欠陥プラグインの動作の仕組み
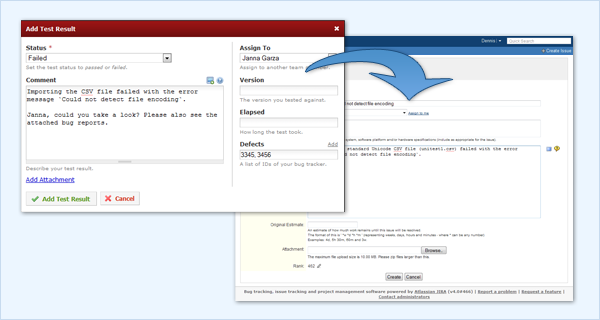
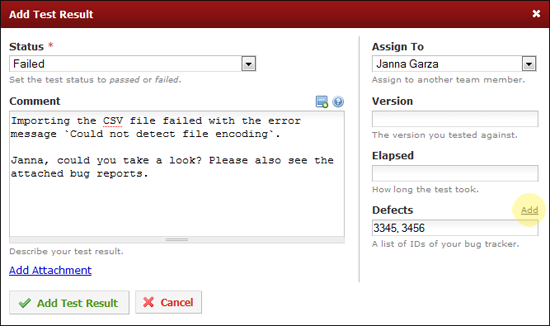
欠陥プラグインを設定すると、テスト結果の追加ダイアログの欠陥フィールドの隣にプッシュ リンクが追加されます。プッシュ リンクを使用すると、TestRail を離れることなく、外部の課題管理ツールに新規バグやその他のアイテムをすばやく作成できます。
欠陥プラグインは、グローバルに、またはプロジェクトごとに設定できます。グローバルな欠陥プラグインを設定したうえで、少数の特定のプロジェクトでは設定を上書きすることもできます。グローバル プラグインを設定するには、[管理] > [統合] をクリックし、欠陥プラグインを選択します。特定のプロジェクトの欠陥プラグインを設定するには、プロジェクトを編集し、[欠陥] タブでプラグインを選択します。
各プラグインには、独自の設定パラメーターのセットがあり、プラグインを使用するには、それらのパラメーターを設定する必要があります。たとえば、多くの課題管理は課題を送信するためにログインを必要とするので、通常、TestRail で課題管理のユーザー名とパスワードを設定する必要があります。プラグインを選択すると、必要なすべての設定パラメーターが [connnection] フィールドに表示されます。
プッシュ ダイアログのカスタマイズ
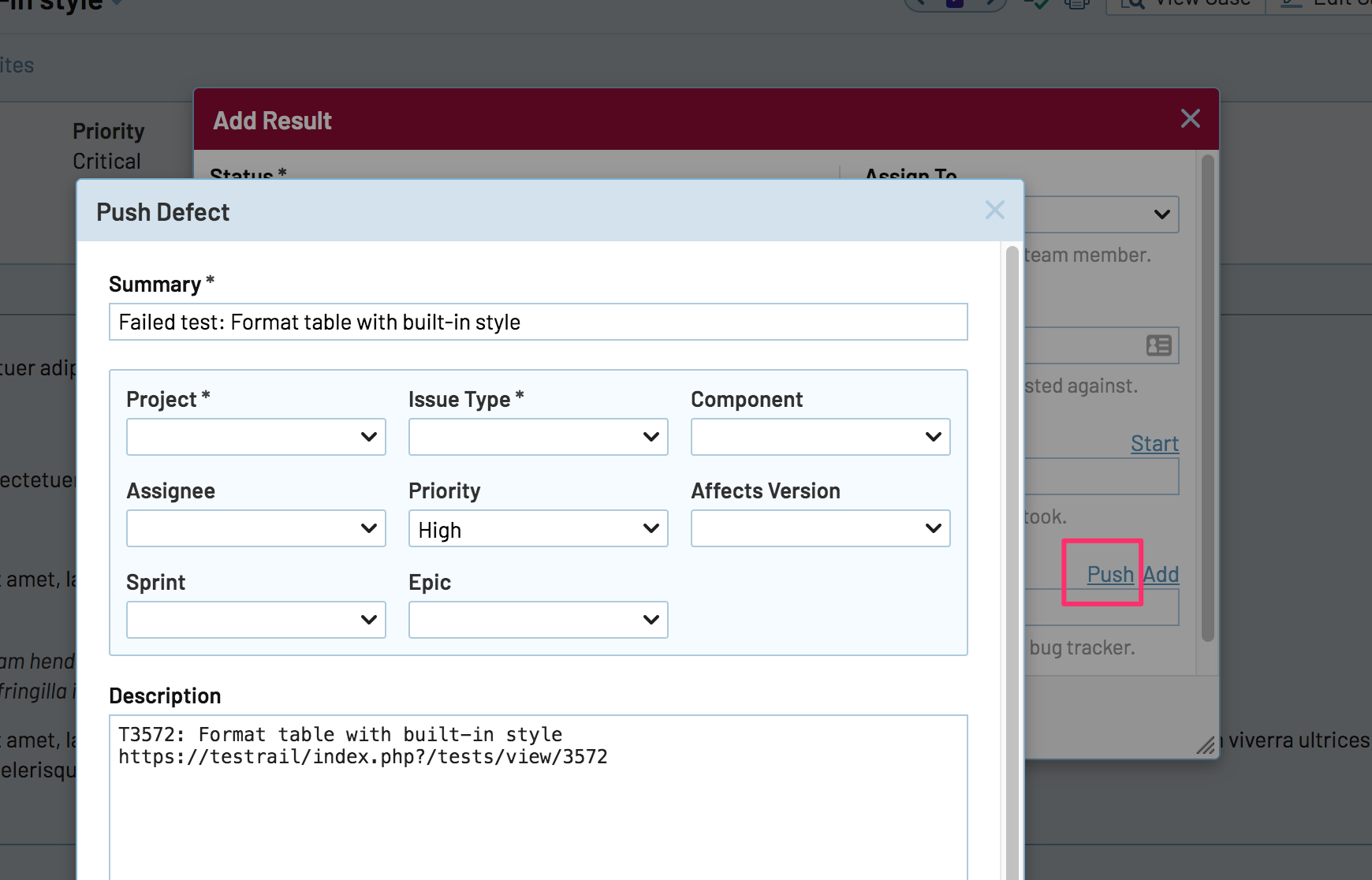
欠陥プラグインを使用すると、欠陥のプッシュ ダイアログに表示されるフィールドの設定と変更を行うことができます。デフォルトでは、プラグインはすでに [push.fields] セクションのフィールドのリストをサポートしています。
表示されるフィールド
プッシュ ダイアログに表示されるフィールドを変更するには、フィールドの「オン」または「オフ」を設定します。デフォルトではリストに表示されていないフィールドは、外部ツールがカスタム フィールドをサポートしており、フィールド タイプがサポートされていれば、カスタム フィールドとして定義できます。
[push.fields] summary=on project=on issuetype=on component=on assignee=on priority=on affects_version=on fix_version=off estimate=off labels=off environment=off description=on
上記の設定を調整して、個々のフィールドを有効/無効にしたり、フィールドの順序を変更したりできます。
フィールド オプション
上記のようにフィールドを有効または無効にすることに加えて、フィールドごとに追加のオプションを変更することも可能です。それには、[push.field.component] のようなセクションを定義して、追加オプションを指定します。
[push.field.component] label=Component size=compact remember=false required=false type=dropdown
ただし、特にプラグインがデフォルトでサポートしているフィールドに対しては、すべてのオプションを指定する必要はありません。たとえば、フィールドの required オプションを変更したいだけであれば、他のオプションをスキップすることができます。オプションの説明については、以下を参照してください。
| オプション | 説明 |
|---|---|
| label | [欠陥のプッシュ] ダイアログでのフィールドの表示名を指定します (カスタム フィールドの場合は必須)。 |
| size | フィールドをコンパクト フィールド ( compact ) として表示するか、ダイアログの全幅を使用する ( full ) かを指定します。 |
| remember | 次回 [欠陥のプッシュ] ダイアログを開いたときに、以前にこのフィールドで選択した値を記憶して復元するかどうかを指定します。 |
| required | このフィールドが必須かオプションか、またユーザーが [欠陥のプッシュ] ダイアログでこのフィールドに値を入力する必要があるかどうかを指定します。 |
| type | このフィールドのタイプを指定します。サポートされているフィールド タイプのリストについては、下記のカスタム フィールドを参照してください (カスタム フィールドの場合は必須)。 |
カスタム フィールド
上記のアプローチを使用して、カスタム フィールドを TestRail の [欠陥のプッシュ] ダイアログに追加することもできます。それには、 [push.fields] セクションに次のような行を追加してフィールドを追加します。
[push.fields] summary=on ... description=on customfield_11002=on
そして、[field.settings.{custom field identifier}] セクションを追加します。ツールにデータをプッシュ/ツールからデータを取得するために、このセクションは必須です。次は、Jira のカスタム フィールド設定の例です。
[field.settings.customfield_11002] label=Customer size=compact type=dropdown required=true
以下のフィールド タイプがサポートされています。
| フィールド タイプ | 説明 |
|---|---|
| bool | true/false、Yes/No、または類似の二値の値を表すはい/いいえのドロップダウン メニュー |
| date | YYYY-MM-DD まはた類似の日付を受け入れる文字列フィールド。フォーマットは統合先ツールの要件に依存する場合があります。 |
| datetime | YYYY-MM-DD HH:MM まはた類似の日時を受け入れる文字列フィールド。フォーマットは統合先ツールの要件に依存する場合があります。 |
| string | 最大 250 文字の小さなフリーテキスト フィールド |
| text | 実用上サイズ制限のない大きなフリーテキスト フィールド |
| dropdown | ユーザーが複数のオプションのうちの 1 つを選択できるドロップダウン リスト |
| multiselect | ユーザーが複数の定義済みオプションを選択できる |
カスタム フィールドは、必ず customfield_<id> またはこれに似た書き方で指定する必要があります。カスタム フィールドの定義、サポートされるフィールド タイプ、その他ツール固有の詳細については、お使いのツールのプラグイン マニュアルを参照してください。
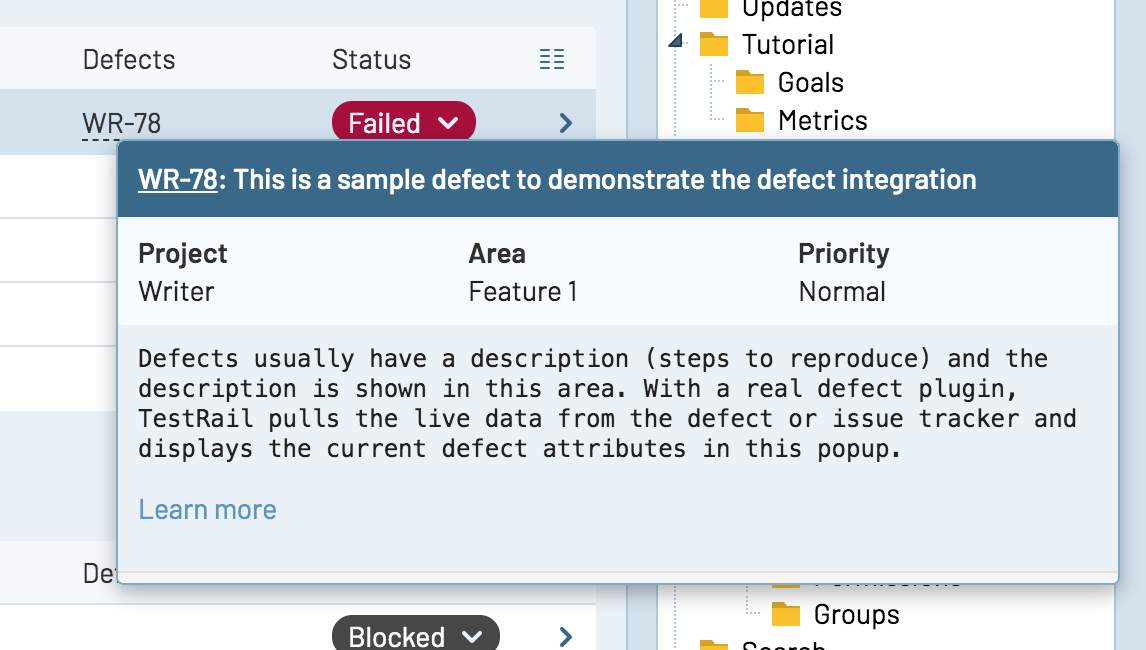
ホバー ウィンドウのカスタマイズ
テスト結果を参照するには、任意の欠陥フィールドの任意の ID の上にマウス ポインターを置きます。すると、TestRail は統合された問題管理ツールからアイテムに関する情報を取得します。この情報はポップアップ ダイアログとして表示されるので、TestRail を離れることなく重要な情報を参照できます。
[push.fields] のカスタマイズと同様に、欠陥プラグインを使用すると、欠陥 ID の上にマウス ポインターを置いたときに表示されるフィールドの設定と変更を行うことができます。デフォルトでは、プラグインは [hover.fields] セクションのフィールドのリストをサポートしています。ダイアログに表示されるフィールドを変更するには、「フィールド オプション」で説明されているのと同様に、フィールドの「オン」または「オフ」を設定し、[field.settings.{field name}] セクションを使用してフィールドのプロパティを変更します。
また、リンク ホバリングでもカスタム フィールドを設定できます。フィールドがデフォルトでは表示されていない場合、カスタム フィールドとして定義する必要があります (フィールド タイプがサポートされていることを前提として)。プッシュ ダイアログ用にフィールドが定義済みの場合、[field.settings.{custom field identifier}] セクションをもう 1 つ追加する必要はありません。
[hover.fields] summary=on project=on issuetype=on component=on assignee=on priority=on affects_version=on fix_version=off estimate=off labels=off environment=off description=on
上記の設定を調整して、個々のフィールドを有効/無効にしたり、フィールドの順序を変更したりできます。
欠陥ホバリング プレビューでのカスタム フィールド
[push.fields] セクションにカスタム フィールドを追加するのと同じ方法で [hover.fields] セクションにフィールドを追加できます。カスタム フィールドは、必ず customfield_<id> またはこれに似た書き方で指定し、[field.settings.{custom field identifier}] セクションを持つ必要があります。カスタム フィールドの定義、サポートされるフィールド タイプ、その他ツール固有の詳細については、お使いのツールのプラグイン マニュアルを参照してください。
任意の場所からの欠陥の作成
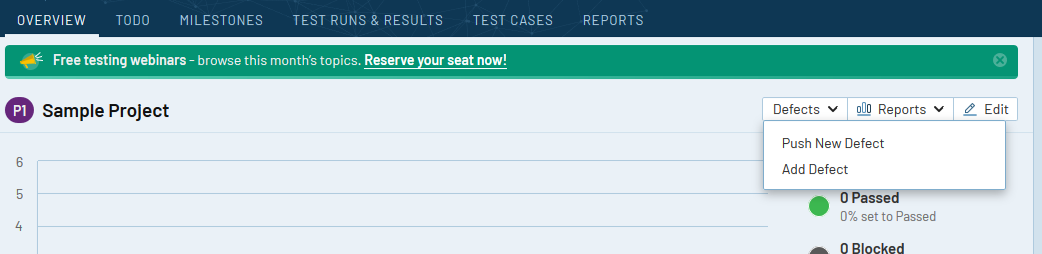
欠陥プラグインおよび/または欠陥 URL を使っているすべてのプロジェクトで、以下の TestRail ビューに用意されている [欠陥] ボタンをクリックし、統合された外部ツールに接続することができます。
-
- プロジェクトの概要ページ
- プロジェクトのマイルストーン ページ
- プロジェクトのテスト ランおよび結果ページ (単一のテスト ランまたはテスト プランからも含む)
- テスト ケース ページ
新規欠陥のプッシュ
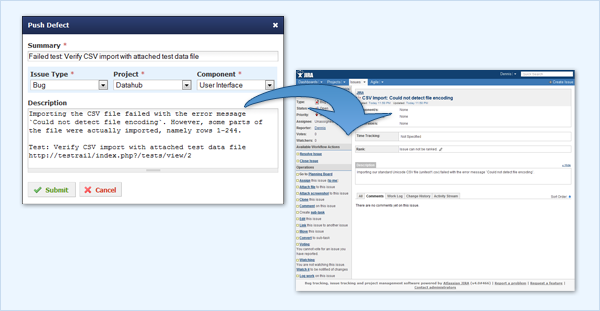
欠陥メニューの [欠陥のプッシュ] を使用すると、TestRail から離れることなく外部ツールに新規欠陥をサブミットするためのプッシュ ダイアログが開きます。この機能を利用するには、TestRail または現在のプロジェクトに欠陥プラグインを設定する必要があります。欠陥管理システムとの統合についての説明は、こちらにあります。
このダイアログから外部ツールへ正常に新規欠陥がサブミットされると、TestRail によって新しいエンティティ ID が表示されるので、関連する TestRail エンティティの欠陥または参照フィールドにその ID を入力できます。
新規欠陥の追加
[欠陥] メニューの [欠陥の追加] オプションを使用すると、外部ツールの欠陥作成画面が開きます。この機能を利用するには、TestRail または現在のプロジェクトに欠陥追加 URL を設定する必要があります。
[欠陥の追加] オプションを使用する場合、TestRail は作成された新しいエンティティの ID を自動ではキャプチャしません。TestRail エンティティの欠陥または参照フィールドに ID を入力したい場合、外部ツールから ID をコピーして TestRail エンティティに追加する必要があります。